بوت استرپ (Bootstrap) را می توان یک فریمورک رایگان، منبع باز و فرانت اند دانست که از آن برای طراحی برنامه های کاربردی و اپلیکیشن های وب استفاده می کنند. این مجموعه دارای اجزای آماده جهت استفاده از CSS، HTML و جاوا اسکریپت است که به توسعه دهندگان کمک می کند تا بتوانند سرعت تهیه و تولید نرم افزارهای خودشان را بیشتر کنند. اما هنوز هم بسیاری با نصب بوت استرپ مشکل دارند!
ما در این مطلب سعی کرده ایم تا به شما کمک کنیم بفهمید بوت استرپ چیست. همچنین راه های عملی و جامعی را برای راه اندازی و نصب بوت استرپ در اختیار شما قرار خواهیم داد. در ادامه نیز به شما کمک می کنیم تا یک اپلیکیشن ساده بوت استرپ را راه اندازی کنید. توجه داشته باشید که در این مطلب تصور شده است که خواننده، درک اولیه از HTML و CSS را دارد.
بوت استرپ چیست؟
بوت استرپ فریمورکی است که به شما، HTML، سبک و استایل های CSS و اجزای جاوا اسکریپت از پیش نوشته شده ای را می دهد. شما قادر خواهید بود تا به کمک این ابزارها پروژه خود را راه اندازی و شروع کنید. یکی از ویژگی های مهم بوت استرپ آن است که به شما اجازه ترکیب و ادغام ابزارهای مختلف HTML ،CSS و جاوا اسکریپ را خواهد داد. شما به کمک کلاس های مختلف CSS و ماژول های جاوا اسکریپت، می توانید قابلیت های متنوعی را به پروژه خود اضافه کنید. قابلیت ها و ویژگی هایی که پیش از این، یا امکان انجام آن ها وجود نداشت و یا اینکه برای طراحی آن ها نیاز به زمان و تلاش زیادی بود.
از این رو می توان به سادگی متوجه شد که آموزش نصب بوت استرپ و یادگیری کار با این فریمورک رایگان و منبع باز، تا چه اندازه اهمیت دارد. از دیگر ویژگی های فریمورک بوت استرپ، می توان به رایگان بودن و فرانت اند بودن آن برای طراحی اپلیکیشن ها و برنامه های کاربردی وب اشاره کرد.
مزایای استفاده از بوت استرپ
با توجه به تعریف بوت استرپ و قابلیت هایی که در خود گنجانده است، تعجبی ندارد که استفاده از این فریمورک در بین توسعه دهندگان رواج پیدا کرده باشد. اما باید بدانید که چیزهای بسیار زیادی وجود دارد که موجب افزایش محبوبیت بوت استرپ شده است. از مهمترین مزایای استفاده از این فریمورک می توان به موارد زیر اشاره کرد:
- منبع باز بودن:
بوت استرپ یک پروژه منبع باز و با جامعه ای بسیار گسترده است. امروزه در سراسر دنیا، افراد بسیار زیادی از این فریمورک استفاده می کنند. در این صورت هم منابع یادگیری زیادی پیش روی شما وجود دارد و هم این که در صورت مواجه با مشکل، می توانید به سادگی آن را برطرف کنید.
- رایگان بودن:
یکی دیگر از دلایلی که استفاده و نصب بوت استرپ تا به این اندازه محبوبیت پیدا کرده است، رایگان بودن این پروژه است.
- سفارشی سازی:
بوت استرپ، راه های زیادی را برای سفارشی سازی اجزای خود به کاربران ارائه می دهد. از این رو شما می توانید بسته به نیاز و یا سلیقه خود، این پروژه را سفارشی و شخصی سازی کنید.
- ویژگی های واکنش گرا:
اجزای مختلف موجود در بوت استرپ، به صورت خودکار با توجه به اندازه صفحه نمایش در تلفن ها، تبلت ها، لپ تاپ ها و… قابلیت تنظیم را دارند.
- سازگاری با مرورگرها:
بوت استرپ با جدیدترین نسخه های منتشر شده همه مرورگرها مانند فایر فاکس، کروم، اینترنت اکسپلورر، اپرا، اج، سافاری و… سازگار است.
آموزش نصب بوت استرپ
حال که به صورت کامل با بوت استرپ و مزایای استفاده از آن آشنا شدید، شاید شما هم دوست داشته باشید تا آن را راه اندازی کنید. به صورت کلی، دو راه برای نصب بوت استرپ پیش روی کاربران وجود دارد.
- بوت استرپ را از طریق CDN اجرا کنید.
- بوت استرپ را دانلود کنید.
برای آشنایی هرچه بیشتر شما عزیزان، ما در ادامه به صورت کامل، هر دو روش نصب و راه اندازی بوت استرپ را به صورت مرحله به مرحله و کامل، آموزش خواهیم داد.
روش اول: CDN بوت استرپ (Bootstrap CDN)
شما این امکان را دارید تا از طریق CDN یا شبکه تحویل محتوا، بوت استرپ را به سرعت در پروژه خود راه اندازی کنید. این کار به سادگی و تنها با اضافه کردن چند لینک به برنامه وب ممکن خواهد بود. در نهایت شما می توانید با موفقیت بوت استرپ را در پروژه خود راه اندازی کنید. برای درک هرچه بیشتر شما، ما در ادامه مراحل نصب بوت استرپ از طریق CDN را به همراه ذکر یک مثال، ادامه خواهیم داد.
1. ایجاد یک فایل HTML اولیه
در ابتدا ویرایشگر کد خود را باز کرده و یک فایل HTML جدید ایجاد کنید. کد زیر را به عنوان “example.html” در کامپیوتر خود، ذخیره کنید.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap Example</title>
</head>
<body>
<h1>Let's build our first Bootstrap powered webpage using Bootstrap CDN!</h1>
</body>
</html>
به کمک این کد، متا تگ ها اضافه شده تا اطمینان حاصل شود که محتوا در هر صفحه نمایش، به صورت دقیق و درست مقیاس بندی خواهد شد.
2. CDN Bootstrap را اضافه کنید
توجه داشته باشید برای اینکه فایل HTML را به یک الگوی بوت استرپ تبدیل کنید، باید بوت استرپ CSS و بوت استرپ JS Bundle را به کمک Popper و با استفاده از پیوندها و لینک های CDN آن ها، اضافه کنید.
بوت استرپ css: برای بارگزاری بوت استرپ CSS، صفحه سبک <link> را قبل از همه شیوه نامه های دیگر در <head> خود کپی کنید.
-<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous"> بوت استرپ JS Bundle: بسیاری از مولفه های بوت استرپ برای عملکرد بهتر، به افزونه های جاوا اسکریپت و popper نیاز دارند. bootstrap.bundle.min.js به صورت خودکار شامل popper است. از popper به عنوان راهنمای ابزار و popovers استفاده می کنند. برای اینکار کافی است تا کد اسکریپت زیر را در انتهای برنامه وب خود، درست قبل از بسته شدن برچسب یا تگ </body> قرار دهید.
-<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>جهت پیاده سازی هرچه ایمن تر و امن تر، ویژگی های یکپارچگی و متقاطع به لینک های CDN اضافه شده است. از آن جایی که شما در حال بارگیری قطعه کدی هستید که روی سرور دیگری میزبانی شده است، این ویژگی ها به شما این اطمینان را می دهند تا برای نصب بوت استرپ، دقیقا همان چیزی که انتظار دارید را دانلود می کنید. پس از افزودن لینک های CDN، کد به شکل زیر خواهد بود. این فایل را به عنوان bootstrap_example.html ذخیره کنید.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap Example</title>
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<body>
<h1>Let's build our first Bootstrap powered webpage!</h1>
<!-- Bootstrap JS Bundle -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
</body>
</html>
بعد از این قسمت، ما موفق شده ایم که بوت استرپ را به برنامه وب خود اضافه کنیم. اما بیایید تا از یکی از کلاس های CSS از پیش موجود برای درک مزایای نصب و استفاده از بوت استرپ، استفاده کنیم.
3. کلاس های بوت استرپ را اضافه کنید
بیایید از کلاس Bootstrap Alert CSS برای استفاده از رنگها جهت افزودن معنی به متنی مانند پیامهای اخطار messageoralert استفاده کنیم. در کد زیر، کلاس “alert alert-success” یک کلاس CSS از قبل موجود در بوت استرپ است که می تواند به راحتی توسط هر کاربری برای ایجاد پیام موفقیت یا هشدار استفاده شود.
<div class="alert alert-success" role="alert">
Success Message
</div>
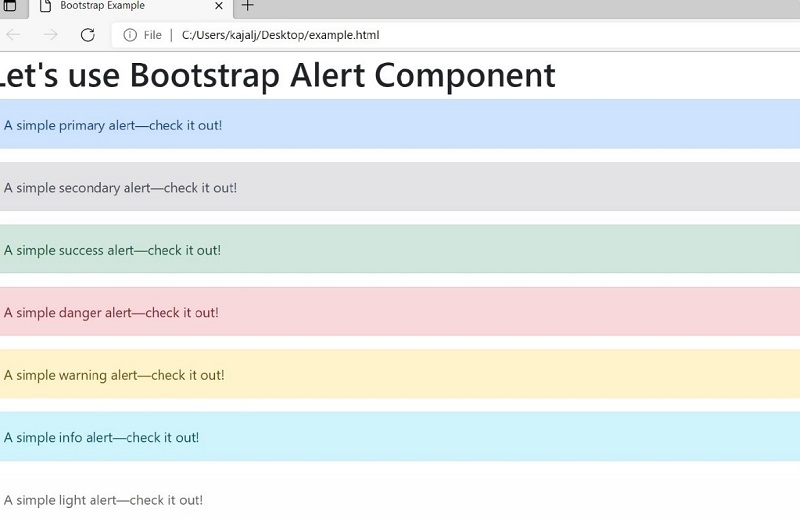
بیایید تا به برخی دیگر از کلاس های Bootstrap Alert CSS برای استفاده از رنگ ها جهت افزودن معنی به متن نگاهی بیندازیم.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap Example</title>
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<body>
<h1>Let's use Bootstrap Alert Component</h1>
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
<div class="alert alert-success" role="alert">
A simple success alert—check it out!
</div>
<div class="alert alert-danger" role="alert">
A simple danger alert—check it out!
</div>
<div class="alert alert-warning" role="alert">
A simple warning alert—check it out!
</div>
<div class="alert alert-info" role="alert">
A simple info alert—check it out!
</div>
<div class="alert alert-light" role="alert">
A simple light alert

تبریک می گوییم! شما با موفقیت مراحل نصب بوت استرپ در اپلیکیشن وب خود را با استفاده از CDN راه اندازی کردید. حال بیایید نحوه راه اندازی بوت استرپ از طریق دانلود آن را با هم بررسی کنیم.
روش دوم: راه اندازی بوت استرپ از طریق دانلود
شما این فرصت را دارید تا نصب بوت استرپ را از طریق دانلود آن انجام دهید. برای این کار می توانید فایل های CSS و جاوا اسکریپت را از وب سایت رسمی آن ها در سیستم خود دانلود کرده و در برنامه وب خود قرار دهید. مراحل انجام این کار به صورت زیر خواهد بود:
1. Bootstrap را دانلود کنید
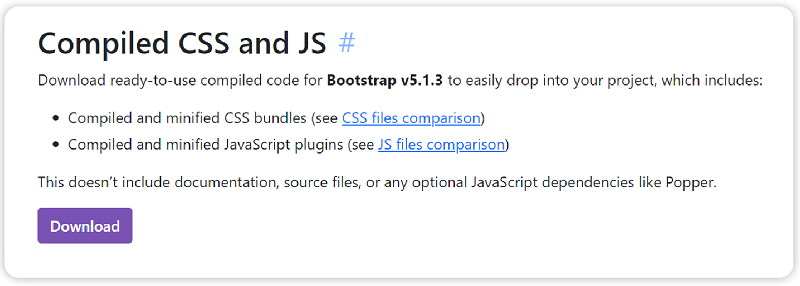
برای نصب بوت استرپ، ابتدا نیاز است تا آخرین نسخه بوت استرپ را دانلود کنید. برای این کار می توانید به لینک دانلود بوت استرپ مراجعه کنید. سپس در قسمت Download به قسمت Compiled CSS and JS رفته و روی Download کلیک کنید.

بعد از دانلود، به محل ذخیره سازی فایل در دستگاه خود رفته و فایل ها را از حالت فشرده خارج کنید. مطالب دانلود شده به صورت زیر خواهند بود:
- فایل های CSS و JS (bootstrap.*) کامپایل شده
- CSS و JS کامپایل و کوچک شده (bootstrap.min.*)
- نقشه های منبع (bootstrap.*.map) برای کار با برخی ابزارهای توسعه دهنده مرورگر
- فایلهای JS همراه (bootstrap.bundle.js و minified bootstrap.bundle.min.js) که شامل Popper است.
شما می توانید بر اساس نیازها و منابع برنامه های تحت وب خود، از یکی از فایل های بالا استفاده کنید. در اینجا، ما از فایل های CSS و JS کامپایل شده و کوچک شده استفاده می کنیم.
2. محتویات را در همان دایرکتوری سند HTML کپی کنید
فایل “example.html” را در کامپیوتر خود ایجاد کنید. محتویات فایل های زیپ نشده مانند پوشه های CSS و js را در همان دایرکتوری “example.html” کپی کنید.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap Example</title>
</head>
<body>
<h1>Let's build our first Bootstrap powered webpage using Bootstrap Download!</h1>
</body>
</html>
3. فایل Bootstrap CSS و JS را در سند HTML بارگیری کنید
برای بارگذاری Bootstrap CSS، به پوشه CSS که کپی کرده اید بروید و فایل “bootstrap.min.css” را پیدا کنید. اکنون مسیر فایل را کپی کرده و در قسمت href زیر قرار دهید.
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">به همین صورت برای بارگذاری Bootstrap JS، به پوشه js بروید. سپس مسیر فایل bootstrap.min.js را کپی کرده و در قسمت src کد زیر قرار دهید.
<script src="bootstrap/js/bootstrap.min.js"></script>در نهایت عبارت <script> زیر را در انتهای فایل example.html خود، درست قبل از بسته شدن تگ </body> بگذارید. وقتی همه را کنار هم قرار دهید، کد به شکل زیر در خواهد آمد:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap Example</title>
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
</head>
<body>
<h1>Let's build our first Bootstrap powered webpage using Bootstrap Download!</h1>
<!-- Bootstrap JS -->
<script src="bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
تبریک می گوییم! شما با موفقیت مراحل نصب بوت استرپ از طریق دانلود به صورت محلی را پشت سر قرار دادید!
Bootstrap CDN یا دانلود Bootstrap؟
شاید برای شما هم این سوال ایجاد شده باشد که کدام یک از این دو روش یعنی نصب بوت استرپ با Bootstrap CDN و یا نصب آن از طریق دانلود Bootstrap جهت مناسب تر است؟ ما در زیر این دو روش را با یکدیگر مقایسه کرده ایم:
| دانلود Bootstrap | Bootstrap CDN |
| زمانی که از Bootstrap Download استفاده می کنیم، زمان بارگذاری ثابت باقی می ماند. | استفاده از CDN بوت استرپ به دلیل ذخیره سازی در سرورهای نزدیک به محل جغرافیایی شبکه CDN منجر به زمان بارگذاری سریعتر می شود. |
| دانلود بوت استرپ هیچ وابستگی به پیوندهای CDN نداشته و همیشه فعال خواهد بود. | ممکن است گاهی اوقات CDN از کار بیفتد یا به دلیل تنظیمات پروکسی یا سیاست های امنیتی، پیوند CDN کار نکند. |
| پهنای باند سرور ثابت می ماند. | باعث کاهش مقدار پهنای باند استفاده شده توسط سرور شما خواهد شد. |
به صورت کلی توصیه می شود از Bootstrap CDN استفاده کنید؛ زیرا اگر کاربر برنامه وب شما، قبلاً فایل های بوت استرپ را هنگام بازدید از سایت های دیگری که از بوت استرپ استفاده می کنند، بارگیری کرده باشد، این اطلاعات در کش آنها بارگذاری شده و منجر به زمان بارگذاری سریعتر می شود. حتی اگر این موارد دانلود نشده باشند هم درخواست کاربر برای فایل به نزدیکترین سرور جغرافیایی شبکه CDN رفته و باز هم منجر به زمان بارگذاری سریعتر خواهد شد.






سلام مطالبی گذاشتید آموزنده و مفید بود