در عصر دیجیتال، تجربه کاربری (UX) و طراحی رابط کاربری (UI) به عنوان عوامل کلیدی در توسعه محصولات و خدمات آنلاین محسوب میشوند. استفاده از ابزارهای مناسب جهت تولید و بهبود طرحها و رابطهای کاربری امری بسیار مهم است. یکی از این ابزارهای قدرتمند که در حال حاضر بین طراحان و توسعهدهندگان بسیار محبوبیت دارد، فیگما (Figma) است که در این مقاله، به بررسی مفصل فیگما و ویژگیها و کاربردهای آن میپردازیم.
فیگما چیست؟
از ایجاد طرحهای دقیق تا وبسایتهای ریسپانسیو، فیگما جایگاه خود را به عنوان استاندارد جدید صنعت ابزارهای طراحی کسب کرده است. به همین دلیل، این نرمافزار برای بسیاری از تیمهای طراحی، به انتخاب اول تبدیل شده است و امروزه هر طراح رابط کاربری نیاز به داشتن مهارتهای پایهای از طراحی در فیگما دارد.
Figma یک ابزار طراحی مبتنی بر وب و رایگان است که به شما امکان میدهد پروتوتایپهایی با کیفیت بالا و تعاملی ایجاد کرده و آن را با سایر اعضای تیم خود به اشتراک بگذارید. همچنین یک ابزار طراحی وکتور (برداری) است، که با آن میتوانید تصاویری دقیق، بدون کاهش کیفیت ایجاد کنید.

فیگما به شما امکان میدهد با استفاده از یک رابط درگ اند دراپ ساده، به سرعت ماکآپهای برنامهها و اپلیکیشنهای وب و موبایل را ایجاد کنید. این ابزار برای طراحان رابط کاربری بسیار مناسب است، زیرا با کمک آن میتوانند طرحهای با کیفیت خود را به راحتی و بدون نیاز به نوشتن کد، به پروتوتایپهای ریسپانسیو و قابل کلیک تبدیل کنند.
فیگما چه کاربرد هایی دارد؟
فیگما قابلیت پشتیبانی از کل فرآیند طراحی را از ابتدا تا انتها دارد. از طراحی های اولیه گرفته تا جمع آوری بازخورد، همکاری، نمونه اولیه های آماده برای تست و انتقال دادن به توسعه دهندگان، همگی در محدوده قابلیت های این ابزار قدرتمند قرار دارند. Figma همچنین کار مدیران محصول و طراحان را ساده تر می کند، همچنین میتواند به تمام افراد دیگر در تیم نیز سود برساند. در فیگما، شما میتوانید موارد زیر را ایجاد کنید:
- آیکونها
- لوگوها
- برنامهها و اپلیکیشنها
- وبسایتها
- اسلایدهای ارائه
ویژگی های FIGMA
چه چیزی فیگما را از سایر رقبا متمایز می کند؟ چندین دلیل مهم برای این امر وجود دارد، اما همه آنها به ویژگی بر پایه وب بودن فیگما، ختم میشوند. این ویژگی در ابتدا کمی غیر معمول به نظر میرسید، اما در نهایت، راه را برای انعطاف پذیری بیشتر و قابلیت های منحصر به فرد فیگما باز کرد.
قابل ذکر است که فیگما تنها ابزار در زمینه طراحی UI و UX است که بر روی هر پلتفرمی قابل استفاده است، از جمله مک، ویندوز و کرومبوک. این موضوع باعث دسترسی پذیری بالای آن میشود، که برای تیمهای بزرگ با افراد مختلفی که از دستگاههای مختلف استفاده میکنند، بسیار ایدهآل است.
Figma همچنین به خاطر ویژگیهای همکاری خود شناخته میشود. طرحها به سادگی قابل به اشتراک گذاری، بررسی و همکاری هستند (حتی برای کاربرانی که از فیگما استفاده نمیکنند) و این امر باعث بهبود جریان کاری و کاهش مشکلات در میان تیمهای طراحی میشود.

اگرچه هر تیم و پروژه ممکن است یک جریان کاری متفاوت داشته باشد، اما وظایف و فازهایی وجود دارند که اجزای اساسی طراحی و مدیریت محصول هستند. فیگما همه این وظایف را پوشش می دهد.
- دسترسی و همکاری: بدون توجه به ابزارهایی که یک تیم استفاده می کند، نیاز به روشی برای کارکردن گروهی روی پروژه، ارائه پروژهها، جمع آوری بازخورد و در جریان گذاشتن کارفرما در گردش کار پروژه وجود دارد. فیگما به راحتی به این نیاز پاسخ می دهد.
- انعطاف در ایجاد نسخه های قابل ارائه: فیگما انعطاف پذیر است و می تواند به عنوان یک بورد همکاری برای طراحی ایدههای اولیه و ایجاد ویرایشهایی از وایرفریم ها تا ماکآپهای با کیفیت استفاده شود.
- قابلیت ساخت نمونه ها و تست: به عنوان مثال میتوانید برای طراحی یک اپلیکیشن موبایل نمونه های تعاملی از آن را ساخته و آنها را با تیم خود به اشتراک بگذارید و حتی مستقیماً در گوشی های هوشمند تست کنید.
- انتقال راحت: فقط با به اشتراک گذاشتن یک لینک با توسعه دهندگان، آنها به تمام اطلاعات مورد نیاز برای پیاده سازی طراحی، اندازهها و منابع گرافیکی آماده برای خروجی گرفتن، دسترسی خواهند داشت.
- سفارشی سازی و بهبود چند منظوره: رابط برنامه نویسی افزونه فیگما به تیم ها اجازه میدهد تا افزونه های خود را بنویسند یا از جامعه کاربری گسترده Figma برای توسعه دادن این ابزار برای کار خود، استفاده کنند.
چگونه با Figma کار کنیم؟
اکنون میدانیم که چرا فیگما محبوب است و چرا بسیاری از تیمهای طراحی از آن استفاده میکنند. اما اکنون بیایید نحوه کار با فیگما را دنبال کنیم. برای شروع کردن کار با Figma، میتوانید مراحل زیر را دنبال کنید.
اولین مرحله، داشتن یک حساب کاربری فیگما است. میتوانید یک حساب کاربری رایگان در وبسایت فیگما ایجاد کنید و یا اپلیکیشن دسکتاپ فیگما را دانلود کنید و از آن استفاده کنید.
بعد از ثبت نام، شما باید یک پیشتنظیم یا قالب را براساس نوع رابط کاربری که در حال طراحی آن هستید، انتخاب کنید. گزینههایی از جمله صفحه تلفن همراه، دسکتاپ، ارائه، کیتهای wireframe یا یک پانویس خالی، برای انتخاب در این بخش وجود دارند.
اولین چیزی که هنگام باز کردن فیگما برای بار اول متوجه آن خواهید شد این است که این ابزار شبیه فتوشاپ یا ایلاستریتور نیست. هیچ لایه یا ابزارهایی در اطراف آن وجود ندارد. به جای آن، همه چیز در یک صفحه قرار دارد. این موضوع باعث میشود ویرایش آسانتر از همیشه باشد، زیرا میتوانید طراحی خود را به صورت کامل مشاهده کنید و هر عنصر را در طراحی خود به راحتی ویرایش کنید.

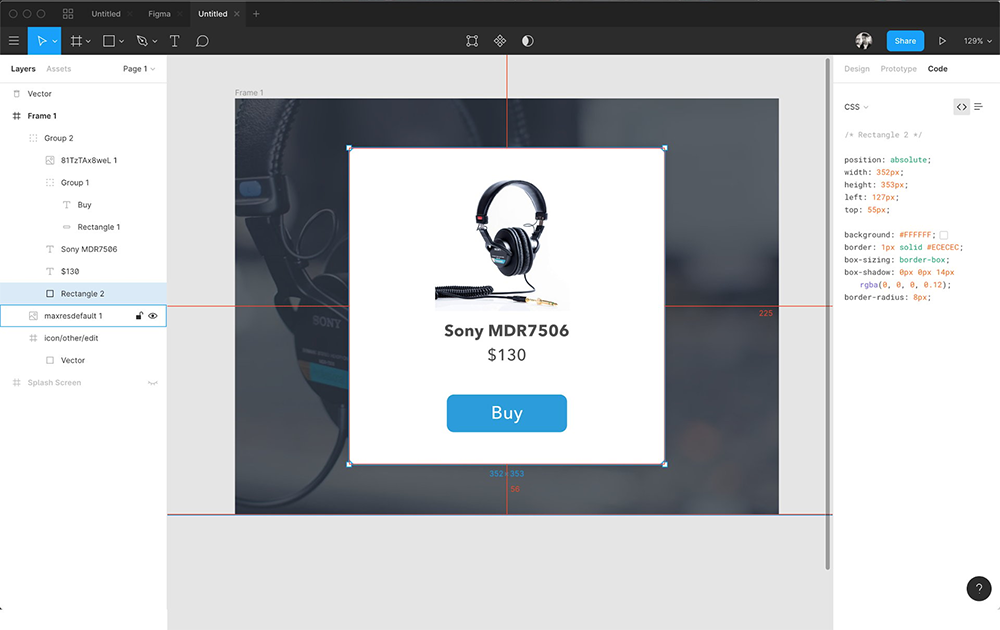
چهار منطقه اصلی وجود دارند که واسط فیگما را تشکیل میدهند:
- نوار منو: در بالای صفحه، همه ویژگیهای اصلی وجود دارند که شامل منوی اصلی، ابزارهای شکل، ابزارهای نقاشی، منابع، نظرات و اشتراک گذاری میشوند.
- لایهها: در سمت چپ صفحه، لایهها وجود دارند که در آن عناصر شما لیست میشوند و شما میتوانید این عناصر را با گروهبندی و تغییر نام سازماندهی کنید.
- Canvas: بوم یا Canvas، همان فضای اصلی در وسط است که در آن رابط ها را مشاهده، ایجاد و طراحی میکنید.
- Inspector: بخش Inspector در سمت راست قرار دارد و اطلاعات و تنظیمات دقیقی را برای هر شیء یا عنصر انتخاب شده ارائه میدهد.
همه مواردی که برای شروع Canvas خود نیاز دارید در نوار منو در سمت چپ بالا وجود دارد. در این بخش، میتوانید شکلها و تکست باکسها را انتخاب کنید تا Canvas خالی خود را با عناصر مورد نظرتان پر کنید. میتوانید هر عنصر را با استفاده از نوار Inspector در سمت راست بهبود داده و ویرایش کنید. به طور مثال میتوانید گوشههای یک مستطیل را برای ایجاد یک دکمه گرد کنید.
برای حرکت در ناحیه طراحی یک صفحه، یک شیء را با کلیک بر روی آن انتخاب کنید؛ سپس اسکرول موس خود یا نگه داشتن کلید SHIFT + کلیک چپ یا کشیدن شیء برای حرکت دادن آن استفاده کنید. برای کپی کردن یک عنصر یا گروهی از عناصر، کلید CTRL را فشار داده و عناصر را درگ کنید.
اگر شروع از ابتدا برای شما خیلی سخت به نظر میرسد، توصیه میکنیم از یکی از کیتهای wireframe رایگان فیگما استفاده کنید. این کیتها شامل عناصر پایهای و قالبهای از پیش طراحی شده هستند که میتوانید آنها را با درگ اند دراپ، به راحتی سفارشیسازی کنید تا طراحیهای سریعتری انجام دهید. امیدواریم این مطلب برایتان مفید بوده باشد.




