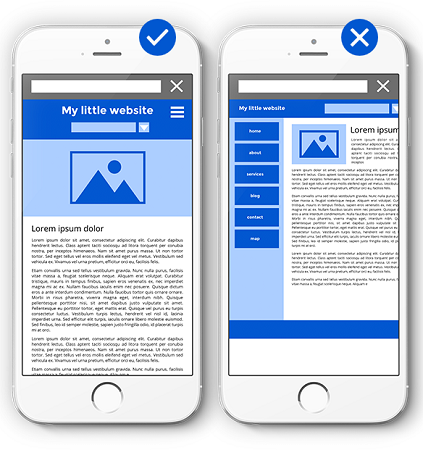
ریسپانسیو یا واکنش گرا بودن سایت به چه معنی است؟

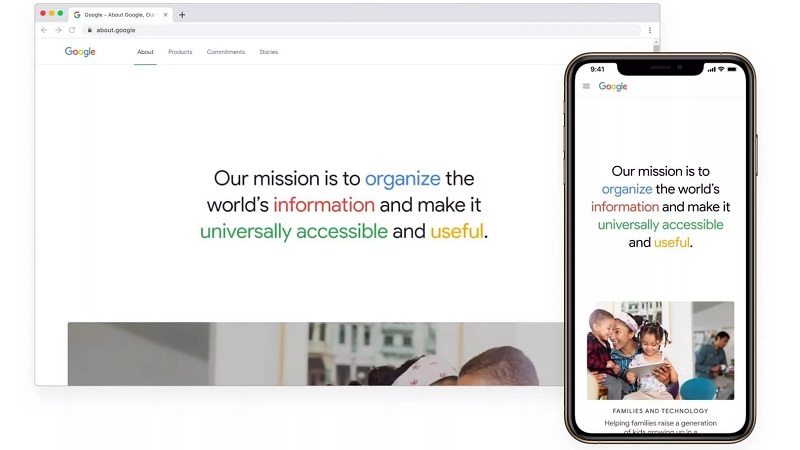
طراحی ریسپانسیو یا واکنش گرا در یک وب سایت می تواند بسیاری از مشکلات سایت شما را حل کند. در این حالت سایتتان با هر نوع صفحه نمایشی سازگار می شود. فرقی نمی کند که کاربر در حال تماشای سایت شما در گوشی موبایل، تبلت یا دسکتاپ است؛ چرا که بهترین و بهینه ترین حالت ممکن به کاربر نمایش داده می شود. ریسپانسیو بودن حتی می تواند در بهبود رتبه شما در موتورهای جستجو نیز کمک کننده باشد.
در ادامه از اهمیت طراحی ریسپانسیو وب سایت و مزایای این ویژگی برای سایت فروشگاه اینترنتی و وب سایت های خدماتی به طور کامل صحبت کرده ایم. با ما همراه باشید.
منظور از طراحی ریسپانسیو یا واکنش گرا چیست؟
طراحی واکنش گرا باعث می شود تا سایت شما با هر نوع صفحه نمایشی سازگار شود. در این حالت دیگر نیازی نیست که به صورت جداگانه نسخه هایی برای دسکتاپ یا موبایل طراحی کنید. بلکه محتوای موجود در صفحه، متناسب با سایز نمایشگر، تغییر سایز می دهند.
چرا ریسپانسیو بودن سایت اهمیت دارد؟
ما در دنیایی زندگی می کنیم که افراد از دستگاه های مختلف با سایز صفحه نمایش متفاوت استفاده می کنند. به همین دلیل متناسب سازی وب سایت با این صفحات نمایش اهمیت زیادی دارد؛ چرا که ما هیچ وقت نمی دانیم که کاربر سایت مان، از چه دستگاهی برای مشاهده استفاده خواهد کرد.
اگر چه تعداد بازدید کنندگان موبایل بسیار بیش تر از دسکتاپ است، اما آمارها نشان می دهند که وب سایت های واکنش گرا، جذابیت بیش تری در بین بازدید کنندگان دسکتاپ و موبایل دارند.
علاوه بر این، گوگل در اوایل سال 2015 اعلام کرد که یکی از فاکتورهای رتبه بندی سایت ها در الگوریتم های گوگل، سازگاری با موبایل (mobile-friendliness) است. به این معنی که سایت هایی که سازگار با موبایل هستند در جستجوی نتایج گوگل رتبه بهتری می گیرند؛ زیرا تجربه کاربری خوبی را به کاربران موبایل منتقل می کنند.

به طور خلاصه مزیت های طراحی ریسپانسیو عبارتند از:
- صرفه جویی در هزینه
- انعطاف پذیری
- بهبود تجربه کاربری
- بهبود رتبه در موتورهای جستجو
- مدیریت آسان
حال بیایید نگاه عمیق تری به این 5 مزیت بیاندازیم، تا بدانیم که چرا باید بر روی طراحی ریسپانسیو سرمایه گذاری کنیم.
1- صرفه جویی در هزینه
طراحی دو سایت مجزا برای دسکتاپ و موبایل می تواند برایتان گران تمام شود. با استفاده از طراحی واکنش گرا می توانید هزینه طراحی برای موبایل را حذف کنید و تنها هزینه طراحی سایت را بدهید؛ اما در مقابل همه نوع کاربر اعم از دسکتاپ، موبایل و تبلت می توانند بسته به دستگاه خود، در بهترین حالت سایت شما را ببینند.
2- انعطاف پذیری
زمانی که سایتی با طراحی ریسپانسیو دارید، می توانید آن را به آسانی و با سرعت تغییر دهید. این یعنی زمانی که می خواهید یک تغییر جزئی در سایت ایجاد کنید، فقط یک بار این کار را انجام می دهید و نیازی نیست که هم در نسخه موبایل و هم در نسخه دسکتاپ تغییر ایجاد کنید.
3- بهبود تجربه کاربری
تجربه کاربری برای صاحبان وب سایت بسیار مهم است. شما نه تنها می خواهید که کاربران، سایت شما را دوست داشته باشند، بلکه می خواهید استفاده از آن آسان نیز باشد. سادگی استفاده از سایت باعث می شود که کاربران دوباره به آن برگردند.
اگر کاربری سایت شما را باز کند و زمان بارگیری صفحه خیلی طول بکشید یا اینکه تصاویر اندازه و وضوح مناسبی نداشته باشند، قطعا به سرعت از آن خارج می شود. هیچ فردی علاقه ای به یک سایت غیرحرفه ای ندارد. اما طراحی واکنش گرا می تواند تجربه کاربری مناسبی را ارائه کند و مردم را متقاعد کند تا در سایت شما باقی بمانند. در حالت ریسپانسیو، محتوا دقیقا سایز صفحه نمایش می شود و کاربران به راحتی و به سرعت، می توانند به محتوا دسترسی داشته باشند.
امروزه تعداد زیادی از کاربران، از موبایل برای جستجو در گوگل استفاده می کنند، اگر سایت شما واکنش گرا نباشد، می تواند این کاربران را از خود دور کند، در نتیجه از رقبای خود عقب می مانید و مشتریان احتمالی تان را از دست می دهید.
4- بهبود رتبه در موتورهای جستجو
بهینه سازی موتورهای جستجو یا سئو (SEO)، استراتژی است که بسیاری از شرکت ها برای ارتقای خود در جستجوهای گوگل از آن استفاده می کنند. هر چه در جستجوهای گوگل در رتبه های بالاتری باشید، شانس یافتن مشتریان احتمالی نیز بیش تر خواهد بود.
طراحی ریسپانسیو به سئو کمک زیادی می کند، زیرا همانطور که گفته شد، گوگل وب سایت هایی که با موبایل سازگار هستند را در اولویت قرار می دهد.
5- مدیریت آسان
اکثر کسب و کارها، به خصوص مشاغل کوچکتر، زمان و هزینه زیادی برای به روز رسانی یا تازه کردن ظاهر وب سایت خود ندارند.
اگر شما صاحب کسب و کار کوچکی هستید، نیازی نیست که یک طراح سایت استخدام کنید تا جنبه های مختلف سایت تان را مدیریت کند. با طراحی واکنش گرا می توانید خودتان به سرعت و به آسانی، تغییرات مورد نیاز را اعمال کنید.
طراحی ریسپانسیو چگونه کار می کند؟
برای اینکه یک وب سایت ریسپانسیو شود باید کدهایی را به آن اضافه کنید. این دستورالعمل ها و پارامترها باعث عملکرد بهتر سایت و ایجاد تغییرات مناسب در ظاهر آن می شوند. به این ترتیب همان نسخه ای که کاربران در وب سایت می بینند، در دستگاه های مختلف به صورت بهینه شده و سازگار با صفحه موبایل یا تبلت نمایش داده می شود.

اگر در حال طراحی وب سایت هستید باید در نظر داشته باشید که کدهای meta viewport tag CSS media queries و breakpoints را اضافه کنید تا صفحه سایت سازگار با صفحه نمایش شود.
کاربران وردپرس هم باید از قالب هایی استفاده کنند که دارای حالت ریسپانسیو باشند. پیش از انتشار سایت می توانید آن را تست کنید و اگر سازگار نبود، آن را با تم های به روزتر، جایگزین کنید.
سخن آخر
داشتن یک وب سایت مدرن، سازگار با موبایل و سریع، پیش نیاز رشد یک کسب و کار است و باعث جذب مشتریان جدید می شود. البته داشتن یک وب سایت زیبا و بهینه تنها آغاز راه است. برای اینکه راه خود را در میان رقبا پیدا کنید، باید محتوای ارزشمند و محصولات درجه یکی نیز ارائه دهید.
داشتن یک ظاهر دوستانه در وب سایت و استفاده آسان از آن، برای کاربران نکته مهمی است که نباید از آن غافل شوید. ریسپانسیو بودن وب سایت باعث می شود که کاربران دستگاه های مختلف با مراجعه به سایت شما، با مشکل مواجه نشده و تجربه یک استفاده عالی را از سایت شما داشته باشند.