بوت استرپ، یک فریم ورک متن باز (Open source) و رایگان است که برای توسعه فرانت اند در وب سایت ها و برنامه های وب استفاده می شود. این فریم ورک با ارائه مجموعه ای از کدهای دستوری برای طراحی قالب، به توسعه وب سایت های واکنش گرا و mobile-first کمک می کند.
بوت استرپ به توسعه دهندگان وب اجازه می دهد تا بدون نگرانی در مورد دستورات و عملکردهای اساسی، وب سایت خود را با سرعت بیشتری بسازند. Bootstrap محبوب ترین فریم ورک HTML ،CSS و جاوا اسکریپت برای توسعه یک وب سایت واکنش گرا و سازگار با موبایل است.
کاربردهای اولیه بوت استرپ چیست؟
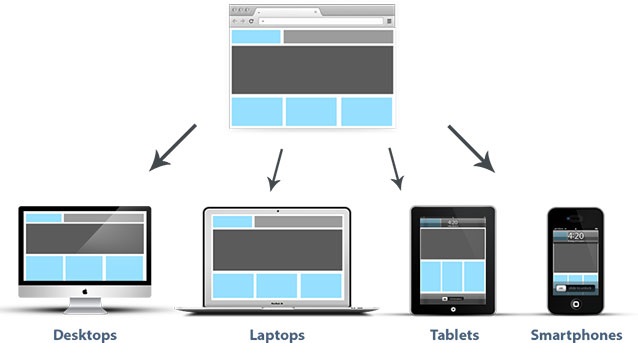
هدف اولیه بوت استرپ، کمک به ایجاد یک وب سایت واکنش گرا و مبتنی بر موبایل است. وب سایتی که تمام عناصر رابط آن، در اسکرین های موبایل با سایزهای مختلف، به صورت بهینه کار کنند.
دو نسخه متفاوت از بوت استرپ با نام های نسخه پریکامپایل شده (precompiled) و نسخه کد منبع (source code) وجود دارد. توسعه دهندگان با تجربه، مورد دوم را ترجیح می دهند؛ چون به آنها اجازه می دهد استایل ها را متناسب با پروژه های خود سفارشی کنند.
به عنوان مثال، نسخه کد منبع Bootstrap به شما اجازه می دهد تا به پورت Sass دسترسی داشته باشید. با این کار، یک استایل شیت سفارشی ایجاد می شود که با استفاده از بوت استرپ، به شما کمک می کند، ابزار مورد نظر را متناسب با نیاز خود، اصلاح کنید و گسترش دهید.
شما می توانید Bootstrap را با استفاده از پکیج منیجرها نصب کنید. این پکیج ها، فریم ورک ها، کتابخانه ها و دارایی ها را مدیریت و آپدیت می کنند. برخی از محبوب ترین پکیج منیجرها شامل، npm، Composer و Bower هستند. Npm فرایندهای سمت سرور را مدیریت می کند و Composer روی فرانت اند تمرکز دارد. اگر روی پروژه های مبتنی بر PHP کار می کنید، بهتر است از Bower استفاده کنید.
به دلیل محبوبیت Bootstrap، گروه ها و پلتفرم هایی که توسعه دهندگان و طراحان وب، دانش و نظرات خود را در آنها به اشتراک می گذارند، هر روز بیشتر می شود.

چرا باید از بوت استرپ استفاده کنید؟
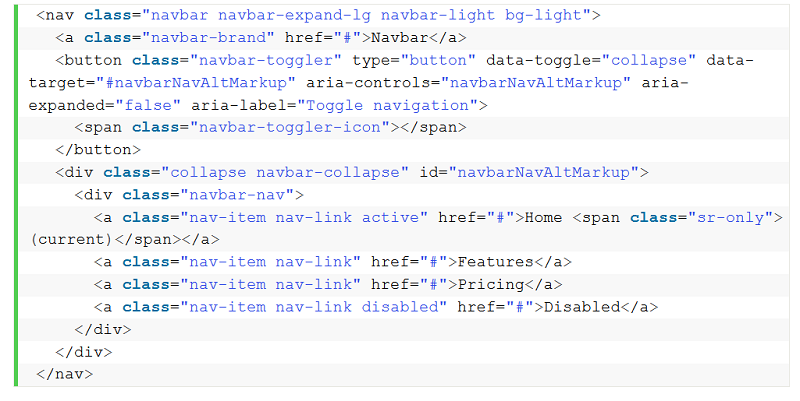
اگر هنوز متقاعد نشده اید که آیا بوت استرپ ارزش امتحان کردن را دارد یا نه، لازم است بدانید که برخی از اجزای رابط بوت استرپ شامل، نویگیشن بار، سیستم های گرید، کاروسل تصاویر و دکمه ها می شود.
در ادامه به بررسی مزایای استفاده از Bootstrap در مقایسه با سایر فریم ورک های توسعه وب می پردازیم.
سهولت در استفاده
اولین و مهم ترین مزیت Bootstrap، یادگیری آسان آن است. به دلیل محبوبیت این فریم ورک، آموزش ها و انجمن های آنلاین بسیاری برای کمک به شما در شروع کار وجود دارد. یکی دیگر از دلایل محبوبیت بوت استرپ در بین توسعه دهندگان و طراحان وب این است که ساختار فایل های بوت استرپ ساده است. این فایل ها برای دسترسی آسان کامپایل شده اند و برای اصلاح آن ها فقط به دانش اولیه HTML، CSS و JS نیاز است.
علاوه بر این، شما می توانید از طراحی قالب برای سیستم های مدیریت محتوا، به عنوان ابزاری برای یادگیری استفاده کنید. به عنوان مثال، بیشتر تم های وردپرس با استفاده از بوت استرپ توسعه یافته اند. در نتیجه هر توسعه دهنده وب مبتدی، می تواند به آن دسترسی داشته باشد.
Bootstrap برای کاهش زمان بارگذاری صفحات سایت ها، فایل های CSS و جاوا اسکریپت را فشرده و کوچک می کند. علاوه بر این، با ایجاد دسترسی یکپارچه در کدهای دستوری، میان وب سایت ها و توسعه دهندگان، محیطی ایده آل را برای کارهای تیمی فراهم می نماید.
گریدهای ریسپانسیو
Bootstrap به همراه یک سیستم Grid و از پیش تعریف شده ارائه می شود که شما را از کدنویسی سیستم اولیه نجات می دهد. سیستم گرید از ردیف ها و ستون هایی تشکیل شده است که به شما کمک می کند که به جای وارد کردن کوئری های رسانه ای در فایل CSS، داخل شبکه های موجود، گرید ایجاد کنید.
علاوه بر این، سیستم Grid در بوت استرپ، فرایند ورود داده ها را ساده تر می کند. به این صورت که به شما اجازه می دهد به کمک تعداد زیادی کوئری رسانه ای، نقاط شکست سفارشی هر ستون را بر اساس نیازهای پروژه خود تعریف کنید.
معمولاً تنظیمات پیش فرض Gridهای ریسپانسیو برای کار افراد کافی هستند. در نتیجه بعد از ایجاد یک گرید، فقط کافی است محتوا را به کانتینرها اضافه کنید.
سیستم شبکه بوت استرپ، برای آن که بتواند پروژه های مبتنی بر دسکتاپ و موبایل را بهتر تطبیق کند، دو کلاس کانتینری دارد. این دو کلاس شامل ظرف ثابت (container) و ظرف مایع (container-fluid) هستند. اولی، کانتینری با عرض ثابت را ارائه می کند، در حالی که دومی یک ظرف با عرض کامل است که می تواند تمام اندازه های صفحه را برای پروژه شما تنظیم کند.

سازگاری مرورگر
اگر وب سایت شما در دسترس مرورگرهای مختلف قرار بگیرد، نرخ پرش کمتر و رتبه بالاتری در نتایج جستجو خواهید داشت. بوت استرپ به دلیل سازگاری با آخرین نسخه مرورگرهای محبوب، این نیاز را برآورده می کند.
اگرچه Bootstrap از مرورگرهای کمتر شناخته شده ای مانند WebKit و Gecko پشتیبانی نمی کند؛ اما وب سایت های بوت استرپ باید در این مرورگرها نیز به درستی کار کنند. با این حال، همچنان ممکن است هنگام نمایش صفحه های کوچک تر، محدودیت هایی در ماژول ها و کشوها وجود داشته باشد.
سیستم تصویر بوت استرپ
بوت استرپ، با قوانین HTML و CSS از پیش تعریف شده خود، نمایش و ریسپانسیو بودن تصویر را کنترل می کند.
با اضافه کردن کلاس img-responsive. اندازه تصاویر به طور خودکار بر اساس اندازه صفحه نمایش کاربران تغییر می کند. این موضوع به عملکرد وب سایت شما کمک می کند، چرا که کاهش اندازه تصویر، بخشی از فرایند بهینه سازی سایت است. علاوه بر این، Bootstrap با ارائه کلاس های اضافی مانند img-circle. و img-rounded. به تغییر شکل تصاویر کمک می کند.
داکیومنت های بوت استرپ
بوت استرپ برای توسعه دهندگانی که می خواهند برای اولین بار از این فریم ورک استفاده کنند، داکیومنت های آموزشی ارائه می دهد. در ادامه موضوعاتی را معرفی می کنیم که می توانید آموزش آنها را در داکیومنت های بوت استرپ پیدا کنید.
- Content ‒ کد منبع های از پیش کامپایل شده را پوشش می دهد.
- Browsers and devices ‒ همه مرورگرهای وب و موبایل پشتیبانی شده و اجزای مبتنی بر تلفن همراه را فهرست می کند.
- JavaScript ‒ پلاگین های مختلف JS ساخته شده بر روی jQuery را تجزیه می کند.
- Theming ‒ متغیرهای Sass داخلی را برای سفارشی سازی آسان تر توضیح می دهد.
- Tools ‒ به شما می آموزد که چگونه از اسکریپت های npm برای کارهای مختلف استفاده کنید.
- Accessibility – ویژگی ها و محدودیت های Bootstrap در مورد نشانه گذاری ساختاری، اجزاء، کنتراست رنگ، دید محتوا و جلوه های انتقال را پوشش می دهد.
علاوه بر این، داکیومنت ها شامل نمونه کدهایی برای تمرین های ساده هستند. حتی می توانید از نمونه کدهای آماده ای که در این داکیومنت ها وجود دارد، استفاده کنید و با کپی کردن آنها در زمان خود برای کدنویسی پروژه صرفه جویی کنید.

فایل های اصلی Bootstrap کدامند؟
Bootstrap شامل مجموعه ای از کدهای دستوری است که در سه فایل اصلی Bootstrap.css، Bootstrap.js و Glyphicons کامپایل شده اند. بوت استرپ برای اجرای پلاگین ها و اجزای JS، به یک کتابخانه JS به نام jQuery نیاز دارد. این سه فایل، رابط کاربری و عملکرد یک وب سایت را مدیریت می کنند.
Bootstrap.css
Bootstrap.css یک چارچوب CSS است که چیدمان یک وب سایت را مرتب و مدیریت می کند. HTML محتوا و ساختار یک صفحه وب را ایجاد می کند؛ اما CSS با طرح بندی سایت سروکار دارد و هر دو ساختار برای انجام یک عمل خاص باید با هم کار کنند.
Bootstrap.css و توابع آن به توسعه دهندگان کمک می کنند تا در صفحات مورد نیاز خود ظاهری یکنواخت ایجاد کنند. به این ترتیب دیگر نیازی نیست که توسعه دهندگان وب، زمان زیادی را صرف ویرایش های دستی کنند. به جای این که از ابتدا کدنویسی کنید، فقط باید یک صفحه وب را به یک فایل CSS ارجاع دهید. هر گونه تغییر لازم را می توان به تنهایی در آن فایل انجام داد.
توابع CSS فقط به فونت های متن محدود نمی شوند، بلکه می توانید از آنها برای قالب بندی سایر بخش های یک وب سایت مانند جداول و طرح بندی تصاویر استفاده کنید.
Bootstrap.js
این فایل بخش اصلی بوت استرپ است و شامل فایل های جاوا اسکریپتی است که مسئولیت تعامل وب سایت را بر عهده دارند.
برای صرفه جویی در زمان و به جای چندین بار نوشتن کدهای جاوا اسکریپت، توسعه دهندگان تمایل دارند از کتابخانه متن باز و کراس پلتفرم jQuery استفاده کنند. در ادامه نمونه هایی از امکانات کتابخانه jQuery را بررسی می کنیم.
- درخواست های AJAX را انجام دهید. (مانند کم کردن داده ها از مکان دیگری به صورت پویا)
- ویجت ها را با استفاده از مجموعه ای از افزونه های جاوا اسکریپت ایجاد کنید.
- با استفاده از ویژگی های CSS انیمیشن های سفارشی ایجاد کنید.
- به محتوای وب سایت، پویایی اضافه کنید.
اگرچه که بوت استرپ با ویژگی های CSS و عناصر HTML به خوبی کار می کند، اما برای ایجاد یک طراحی ریسپانسیو به jQuery نیاز دارد. اگر نمی توانید از این کتابخانه استفاده کنید، فقط می توانید از بخش های بی تحرک و ثابت زبان استایل شیت استفاده کنید. jQuery یکی از بخش های اساسی توسعه وب است و هر مهندس نرم افزار باید کار با آن را یاد بگیرد.
Glyphicons
آیکون ها بخش های جدایی ناپذیری از فرانت اند هستند. زیرا اغلب اکشن ها و داده ها را در رابط کاربری نمایش می دهند. بوت استرپ از آیکون هایی به نام Glyphicons استفاده می کند که شامل مجموعه Glyphicons Halflings است. این آیکون ها رایگان هستند و با وجود طراحی ساده ای که دارند، عملکردهای اساسی خود را انجام می دهند.
اگر می خواهید آیکون های شیک تری پیدا کنید، Glyphicons مجموعه های ممتاز و متنوعی دارد که می توانید آنها را خریداری کنید. همچنین می توانید آیکون های فردی و موضوعی خاصی که در وب سایت های مختلفی مانند Flaticon، GlyphSearch و Icons8 به صورت رایگان وجود دارند را دانلود کنید.
برای تغییر اندازه Glyphicons، باید سبک پیش فرض اندازه قلم CSS را لغو کنید.
چطور از بوت استرپ در توسعه وب استفاده کنیم؟
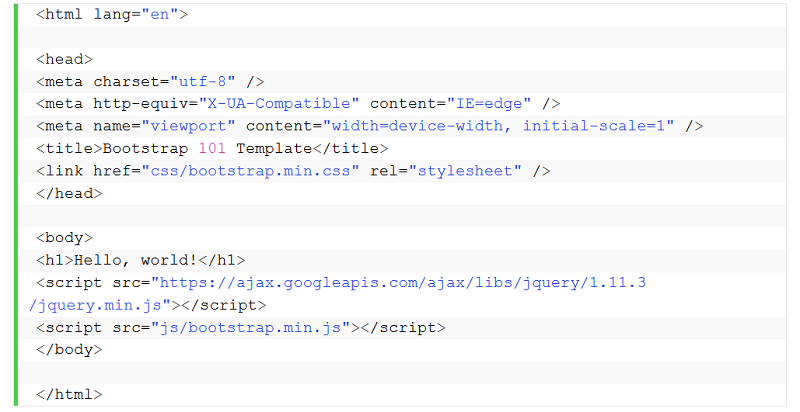
برای درک بهتر نحوه استفاده از بوت استرپ، به مثال های زیر توجه کنید:

برخی از خطوط را با جزئیات بیشتر توضیح خواهیم داد.

این کد مجموعه کاراکتری که برای نوشتن وب سایت استفاده می شود را بیان می کند. در این مورد، UTF-8 به یونی کد اشاره دارد.

این کد نسخه اینترنت اکسپلورری که باید صفحه را رندر کند تعیین می کند. با تنظیم روی حالت Edge، از بالاترین حالت موجود استفاده کند.

این کد اطمینان حاصل می کند که اندازه صفحه نمایش نسبت 1:1 دارد.

با این کد، هسته CSS بوت استرپ را اضافه می کنیم.

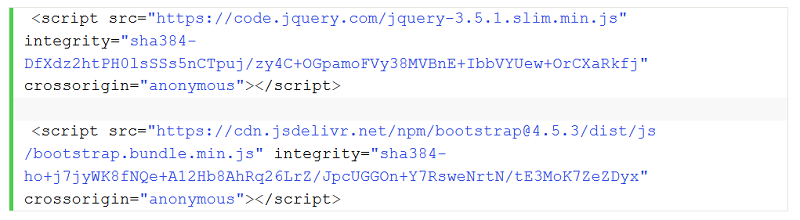
این کد، jQuery را از طریق Google CDN. فراخوانی می کند. بهتر است jQuery را با CDN و از طریق HTTP فراخوانی کنید. در این صورت فایل ها به مدت یک سال در حافظه کش ذخیره می شوند.

این کد، هسته جاوا اسکریپت بوت استرپ را اضافه می کند. این کد دستوری باید بعد از کد دستوری jQuery باشد تا به درستی کار کند. فرایند اضافه کردن را می توان از طریق URL گوگل یا دانلود دستی انجام داد.

بوت استرپ برای ساده کردن فرایند، یک بسته جاوا اسکریپت ارائه می دهد. با این حال، bootstrap.bundle.js و bootstrap.bundle.min.js به جای jQuery شامل Popper هستند. پوپر یک موتور تعیین موقعیت برای محاسبه موقعیت عناصر است.

چرا نباید از بوت استرپ استفاده کنید؟
بوت استرپ در کنار مزایایی که دارد، محدودیت های خاصی هم دارد که برای انواع خاصی از پروژه ها مناسب نیست.
از آنجایی که بوت استرپ سبک بصری ثابتی دارد، برای اینکه بین پروژه ها تفاوت ایجاد کنید، لازم است با نادیده گرفتن استایل، آن را به شدت شخصی سازی کنید. در غیر این صورت، تمام وب سایت هایی که با این فریم ورک ساخته می شوند، Navigation، ساختار و اجزای طراحی یکسانی خواهند داشت که باعث می شود سایت غیرحرفه ای به نظر برسد.
وجود تعداد زیاد توابع در این فریم ورک، نشان دهنده حجیم بودن فایل ها است. اگر هنگام استفاده از بوت استرپ در پروژه خود به این موضوع توجه نداشته باشید، ممکن است سرور شما سنگین شود و سرعت لود شدن صفحات وب سایت کاهش یابد. برای جلوگیری از این مشکل، باید از نسخه کوچک شده فایل ها استفاده کنید و مطمئن شوید که فقط کلاس های مورد نیاز خود را اضافه کرده اید.
اگرچه بوت استرپ با آخرین نسخه مرورگرهای محبوب سازگار است، اما این موضوع در مورد نسخه های قدیمی تر این مرورگرها صدق نمی کند. این یعنی ظاهر وب سایت شما کاملاً به این بستگی دارد که کاربر آخرین بار، چه زمانی مرورگر خود را به روز کرده است.
نکته منفی دیگر این است که استایل های بوت استرپ نسبتاً حجیم هستند. این موضوع می تواند خروجی غیر ضروری HTML ایجاد کند و منابع واحد پردازش مرکزی را هدر دهد. استفاده از Bootstrap آسان است، اما یادگیری کلاس ها و مؤلفه های آن به خصوص در ابتدای کار، زمان بر خواهد بود. این پروسه ممکن است برای کسی که دانش فنی ندارد پیچیده باشد.
سخن آخر
بوت استرپ یک فریم ورک فرانت اند رایگان است که امروزه در میان توسعه دهندگان وب، به ویژه آنهایی که کار طراحی وب انجام می دهند، محبوب است. استفاده از این فریم ورک آسان است و در زمان توسعه دهندگان برای نوشتن کدهای HTML، CSS و جاوا اسکریپت به صورت دستی، صرفه جویی می کند.
چارچوب بوت استرپ آن قدر منعطف و قوی است که تقریباً هر نیازی را برای توسعه فرانت اند وب سایت برآورده می کند. بهترین ویژگی این فریم ورک، قالب های طراحی آن است که باعث می شود نمایش صفحات وب در تمام اندازه های صفحه، بهینه کار کنند.
یادگیری بوت استرپ زمان بر خواهد بود، اما منابع زیادی برای کمک به شروع یادگیری بوت استرپ وجود دارد. برخی از بهترین پلتفرم های یادگیری این فریم ورک داکیومنت های آموزشی بوت استرپ و انجمن های IT محور مانند Stack Overflow می باشند.