روش های افزایش سرعت سایت و کاهش زمان بارگذاری

منظور از سرعت سایت، مدت زمانی است که طول می کشد تا محتوای سایت شما بارگذاری شده و به کاربر نشان داده شود. افزایش سرعت سایت یکی از فاکتورهای مهم گوگل برای رتبه بندی سایت محسوب می شود.
برای کاهش نرخ پرش و افزایش تعامل کاربران، بسیار مهم است که صفحات سایت به سرعت و به صورت یکپارچه بارگذاری شوند. سایتی که از نظر سرعت بهینه شده باشد، نه تنها تجربه کاربری (UX) را بهبود می دهد، بلکه رتبه بندی بهتری هم در موتورهای جستجو کسب می کند.
در ادامه این مقاله، در مورد اهمیت افزایش سرعت سایت و راه های افزایش آن بیشتر صحبت خواهیم کرد. پس با ما همراه باشید.
تفاوت سرعت سایت و سرعت صفحه چیست؟
“سرعت صفحه” اغلب با “سرعت سایت” اشتباه گرفته می شود. در واقع منظور از سرعت صفحه، زمان بارگذاری صفحه ای خاص در یک سایت می باشد که قرار است محتوای مشخصی را به کاربر نشان دهد. در حالی که سرعت سایت، میانگینی از سرعت بارگذاری تمام صفحات می باشد و به پارامترهای مختلفی بستگی دارد.
بازدیدکنندگان از صفحاتی که آهسته بارگذاری می شوند، خوششان نمی آید و به احتمال زیاد به سرعت از آن ها خارج می شوند. عوامل مختلفی بر افزایش یا کاهش سرعت سایت و صفحه تاثیرگذار هستند. برخی از مهم ترین آن ها عبارتند از:
- تعداد تصاویر، ویدیوها و سایر فایل های رسانه ای موجود در صفحه
- تم و افزونه های نصب شده در سایت
- کدنویسی سایت شما (و صفحه خاص) و اسکریپت های سمت سرور
همه این عناصر بر سرعت بارگذاری صفحه و در نتیجه UX وب سایت تأثیر می گذارند.
چرا افزایش سرعت سایت اهمیت دارد؟
زمانی که نوبت به بارگذاری یک صفحه می رسد، هر ثانیه آن اهمیت زیادی دارد. در واقع، تحقیقات گوگل نشان می دهد، وقتی که زمان بارگذاری یک سایت از 1 ثانیه به 3 ثانیه افزایش پیدا می کند، نرخ پرش تا 32 درصد افزایش پیدا می کند. اگر این زمان به 5 ثانیه برسد، نرخ پرش تا 90 درصد بیشتر می شود.
به عبارت دیگر، اگر صفحه مورد نظر کاربر در سایت شما در عرض چند ثانیه بارگذاری نشود، احتمال خروج بازدیدکنندگان از سایت تان به میزان قابل توجهی افزایش پیدا می کند؛ در نتیجه به میزان تعامل و نرخ تبدیل سایت آسیب می رسد.
از طرف دیگر افزایش سرعت سایت نقشی اساسی در سئو (بهینه سازی برای موتورهای جستجو) سایت دارد. گوگل برای رتبه بندی صفحات سایت، فاکتورهای مختلفی را در نظر می گیرد که یکی از آن ها سرعت بارگذاری سایت و صفحات آن می باشد.
یکی دیگر از دلایل اهمیت سرعت سایت، تاثیری است که برند شما بر ذهن بینندگان می گذارد. اگر بارگذاری صفحات وب شما بیش از حد طول بکشد، کاربران برند شما را غیر حرفه ای و وب سایت شما را غیر قابل اعتماد در نظر می گیرند.
برای داشتن یک وب سایت عالی ابتدا باید بر روی افزایش سرعت سایت خود کار کنید. برای این کار، ابتدا باید نحوه کارکرد سایت خود را در حال حاضر بررسی کنید.
نحوه اندازه گیری سرعت سایت
قبل از ایجاد هرگونه تغییر در سایت خود، باید عملکرد صفحات سایت را بسنجید. ابزارهای مختلفی وجود دارند که می توانید برای تست و اندازه گیری سرعت صفحه از آن ها استفاده کنید. Pingdom Website Speed Test و GTmetrix دو ابزار عالی و مبتدی برای بررسی سرعت سایت هستند.
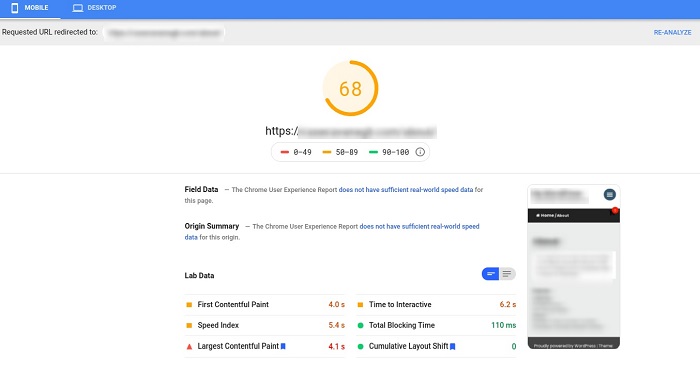
با این حال، توصیه می کنیم با Google PageSpeed Insights شروع کنید. این ابزار با کاربری آسانی که دارد، به شما اجازه می دهد تا سرعت صفحات خود را در دستگاه هایی مانند دسکتاپ و موبایل اندازه گیری کنید. علاوه بر این چون توسط گوگل پشتیبانی می شود، می تواند به شما کمک کند تا بفهمید، که چه میزان از معیارهای مورد نظر برای رتبه بندی در گوگل را دارید.
برای استفاده از PageSpeed Insights، کافی است URL صفحه وبی را که می خواهید تست کنید در قسمت جستجو وارد کنید و دکمه Analyze را بزنید.

سپس PageSpeed Insights محتوای صفحه شما را تجزیه و تحلیل می کند و به آن از مقیاس 0 تا 100 نمره می دهد.
در زیر امتیاز کسب شده، فهرستی از پیشنهادات را، در مورد روش هایی که می توانید با آن سرعت سایت تان را افزایش دهید، نشان می دهد:

9 روش سریع برای افزایش سرعت سایت و بهبود سرعت بارگذاری صفحه
حالا که اهمیت سرعت سایت و صفحه را درک کردید و با نحوه بررسی سرعت آشنا شدید، وقت آن است که به سراغ روش هایی برای بهبود معیارهای مورد نظر، برای رتبه بندی بهتر در گوگل بروید. مهم ترین معیارها برای افزایش سرعت سایت و صفحه عبارتند از:
1- انتخاب یک هاستینگ مناسب برای سایت
هاستینگی که استفاده می کنید، نقش مهمی در عملکرد وبسایت تان دارد که شامل سرعت صفحه هم می شود. بسیاری از افراد برای پرداخت هزینه کمتر، به یک میزبانی با کارایی متوسط رضایت می دهند.
در صورت انتخاب هاست ارزان قیمت، باید منتظر یک عملکرد ضعیف هم باشید. برای مثال با انتخاب یک هاست اشتراکی، منابع سرور بین چندین وب سایت تقسیم می شوند، در نتیجه زمانی که بار زیادی بر روی سرور باشد، می تواند بر روی زمان بارگذاری سایت شما هم اثر بگذارد.
با کمی بررسی می توان هاستی با قیمت معقول و سرعت بالا تهیه کرد. برای خرید هاست پر سرعت با قیمت مناسب، بر روی لینک کلیک کنید.
2- بهینه سازی حجم تصاویر
وجود تصاویر، به بهبود ظاهر صفحات وبسایت و افزایش کیفیت محتوای ارائه شده کمک زیادی می کند. با این حال، زمانی که حجم تصاویر استفاده شده زیاد باشد، باعث تاخیر در زمان بارگذاری سایت می شود.
بنابراین یکی از ساده ترین راه های افزایش سرعت سایت، فشرده سازی و بهینه سازی حجم تصاویر است. می توان با تغییر فرمت تصاویر، فعال کردن گزینه “Lazy Load” و فشرده سازی تصاویر، محتوای تصویری سایت را بهینه سازی کنید.
در صورتی که از وردپرس استفاده می کنید می توانید با استفاده از پلاگین WP Smush، همه کارهایی که در بالا گفته شد را انجام دهید بدون اینکه از کیفیت تصاویرتان کم شود.
3- کاهش میزان redirect ها در سایت
ریدایرکت های زیاد در سایت، می توانند به زمان بارگذاری سایت آسیب برسانند. هر بار که یک صفحه به صفحه دیگری هدایت می شود، فرآیند درخواست و پاسخ HTTP را طولانی تر می کند. البته در برخی موارد، ریدایرکت کردن ضروری است، مانند زمانی که شما در حال انتقال به یک دامنه جدید باشید.
با این حال، حذف تغییر مسیرهای غیر ضروری در سایت، می تواند زمان بارگذاری صفحه را به میزان قابل توجهی کاهش دهد. اگر برای شناسایی ریدایرکت هایی که در سایت به درستی تنظیم نشده اند نیاز به کمک دارید، می توانید از ابزار Patrick Sexton Redirect mapper استفاده کنید:

با این ابزار هرگونه تغییر مسیر تکراری مشخص می شود. همچنین می توانید از ابزاری مانند Screaming Frog برای شناسایی همه ریدایرکت ها در سایت خود و جایی که به آن منتهی می شوند، استفاده کنید.
4- کش (Cache) کردن صفحات وب
کش کردن یکی از موثرترین راه ها برای افزایش سرعت صفحات سایت است. با کش کردن، یک کپی از فایل های سایت تان در سرور ذخیره می شود و نیاز نیست سرور هر بار برای ارائه محتوای سایت تان به یک کاربر، مجددا صفحه را بارگذاری شود.
روش های مختلفی برای کش کردن صفحات وب وجود دارد. می توانید این کار را در سطح سرور انجام دهید، به این معنی که هاستینگ شما آن را برای تان مدیریت کند. گزینه دیگر، استفاده از یک افزونه کش مانند W3 Total Cache است که یک افزونه رایگان در وردپرس است و به آسانی صفحات وب شما را ذخیره می کند.
5- فعال کردن کش مرورگر برای افزایش سرعت سایت
کش مرورگر شکل دیگری از کش سایت است که می توانید از آن برای بهبود سرعت بارگذاری صفحه استفاده کنید. با استفاده از این تکنیک، مرورگر می تواند اطلاعات مختلفی از جمله شیوه نامه (Stylesheet)، تصاویر و فایل های جاوا اسکریپت را ذخیره کند؛ بنابراین لازم نیست هر بار که کاربر از سایت شما بازدید می کند، کل صفحه مجدد بارگیری شود.
همانند W3 Total Cache افزونه قدرتمند دیگری به نام WP Rocket برای سایت های وردپرسی وجود دارد. این افزونه به شما کمک می کند که برای افزایش سرعت صفحات سایت و بهبود زمان بارگذاری، از کش صفحه استفاده کنید.
6- از بارگذاری غیر همزمان برای فایل های CSS و جاوا اسکریپت استفاده کنید.
سایت شما از فایل های CSS و Java Script ساخته شده است. این اسکریپت ها می توانند به صورت همزمان یا غیر همزمان بارگیری شوند.
بارگذاری غیر همزمان به این معنی است که فایل ها یکی یکی بارگذاری می شوند، به ترتیبی که در صفحه وب شما ظاهر می شوند. با این روش زمانی که مرورگر با یک اسکریپت رو به رو می شود، بارگذاری عناصر دیگر را متوقف می کند تا زمانی که ابتدا آن فایل به طور کامل بارگذاری شود.
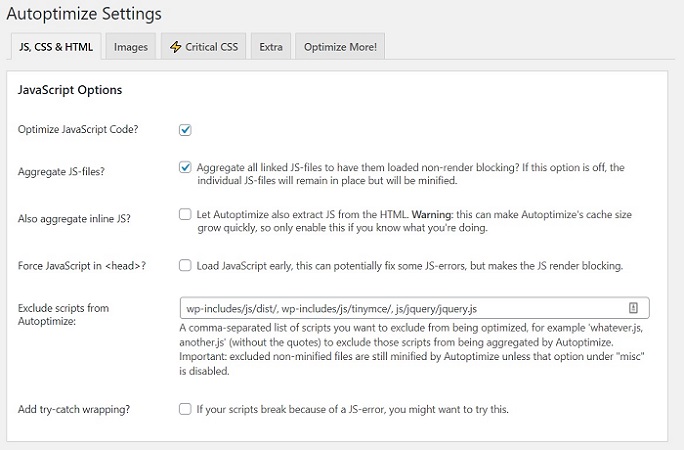
در مقابل، بارگذاری همزمان یا موازی باعث می شود چندین فایل به طور همزمان بارگذاری شوند، که این کار می تواند عملکرد صفحه را بهبود بدهد. برای این کار باید منابع مسدود کننده رندر را حذف کنید. اگر از وردپرس استفاده می کنید، می توانید از ترکیبی از افزونه های Autoptimize و Async JavaScript برای انجام این کار به راحتی استفاده کنید.
7- CSS، جاوا اسکریپت و HTML را کوچک کنید.
بهینه سازی نحوه بارگیری فایل ها در سایت می تواند به افزایش سرعت بارگذاری سایت کمک کند. برای این کار باید کدهای CSS، جاوا اسکریپت و HTML خود را کوچک کنید. با حذف فضاهای غیرضروری، کاراکترها، کامنت ها و سایر عناصر غیر ضروری دیگر می توانید حجم فایل ها را کاهش دهید.
البته نیاز نیست به صورتی دستی همه کدها را بررسی کنید. در عوض با استفاده از افزونه Autoptimize، می توانید این کار را به آسانی انجام دهید.

8- از یک شبکه تحویل محتوا (CDN) استفاده کنید.
شبکه تحویل محتوا (CDN) که به آن «شبکه توزیع محتوا» نیز گفته می شود، شبکه ای از سرورها است که می توانند به بهبود سرعت بارگذاری صفحه کمک کنند.
CDN جایگزینی برای هاستینگ شماست. علاوه بر سروری که وب سایت اصلی شما را میزبانی می کند، می توانید از CDN برای توزیع کپی هایی از فایل های سایت خود در مراکز توزیع محتوا استفاده کنید. با این کار فاصله درخواست داده بین مرورگر کاربر و سرور میزبان شما، کاهش می یابد و در مقابل، شاهد افزایش سرعت سایت هستید.
9- برای افزایش سرعت سایت پلاگین های غیرضروری را حذف کنید.
وجود پلاگین های زیاد در سایت می تواند سرعت سایت را کند کند. علاوه بر این، افزونه هایی که قدیمی هستند و به روزرسانی نمی شوند می توانند یک تهدید امنیتی برای سایت شما باشند و عملکرد سایت را مختل نمایند.
برای این منظور بهتر است افزونه هایی را که استفاده نمی کنید، غیر فعال کرده یا حذف نمایید. گاهی اوقات برخی از افزونه ها عملکردی یکسان دارند، پس بهتر است افزونه اضافی حذف شود.
کلام آخر
افزایش سرعت بارگذاری صفحه، نه تنها عملکرد کلی و UX وب سایت را بهبود می دهد، بلکه SEO آن را هم بهتر می کند. خوشبختانه با استفاده از راهکارهایی که در بالا گفته شد می توانید زمان بارگذاری سایت خود را کاهش دهید و به افزایش سرعت سایت تان کمک کنید.
به یاد داشته باشید، هر ثانیه ای که برای بارگذاری صفحات وب شما سپری می شود، می تواند شانس تان را برای افزایش یا کاهش بازدید کنندگان تعیین کند. پس سعی کنید سایت را خود را به گونه ای بهینه کنید که زمان بارگذاری صفحات بیشتر از 3 ثانیه طول نکشد.