Core Web Vitals چیست و چه تاثیری در تجربه کاربری دارند؟

Core Web Vitals در گوگل معیارهای استانداردی برای سنجش UX یا تجربه کاربری هستند و نشان دهنده سه عنصری است که بر نحوه تعامل کاربران با یک وب سایت اثر می گذارند: سرعت بارگذاری، تعامل کاربر و ثبات بصری.
Core Web Vitals به صاحبان سایت کمک می کنند تا وب سایت و تجربیات کاربران را ارزیابی کنند و همچنین با نشان دادن امتیازات یک معیار خاص، متوجه بهبود آن شوند.
معیارهای اصلی Core Web Vitals
گوگل اشاره کرده است که فاکتورهای Core web vitals ممکن است در طول زمان تغییر کنند. در حال حاضر، مالکان و توسعه دهندگان سایت باید سه معیار زیر را اندازه گیری کنند:

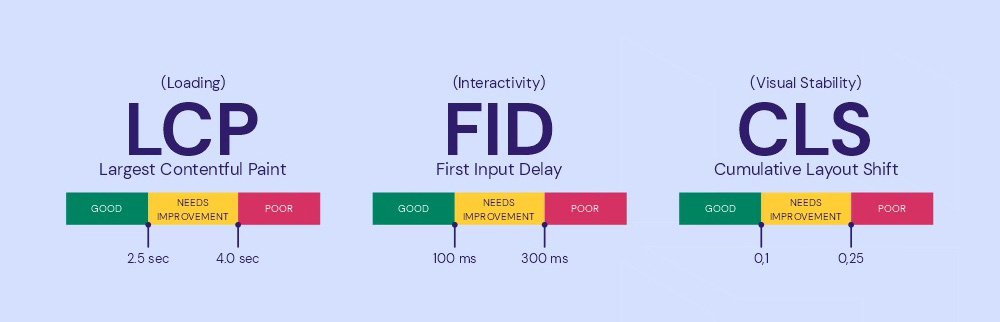
Largest Contentful Paint (LCP) – زمان بارگذاری صفحه
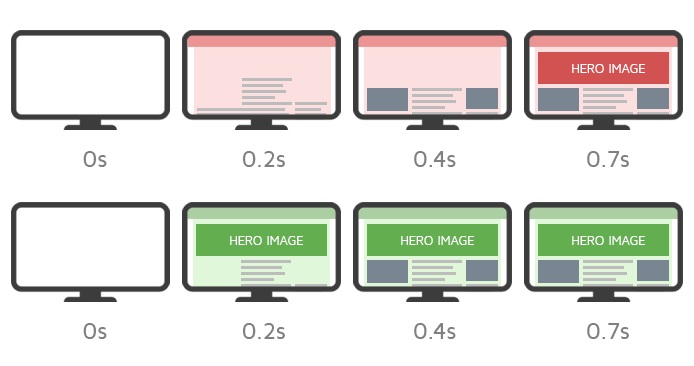
LCP زمان لود شدن محتوای اصلی صفحه را هنگام شروع بارگذاری بررسی می کند. محتوای اصلی به طور کلی بزرگترین تصویر یا یک بلوک متنی در Viewport است (ناحیه قابل مشاهده از یک صفحه وب در دستگاه).
داده های LCP عمدتاً از عناصر زیر تشکیل شده است:
- عناصر تصویر
- متن در سطح بلوک
- تصاویر کاور ویدیویی
- تصاویر پس زمینه
امتیاز 2.5 ثانیه Core web vitals یا کمتر از آن نشان دهنده تجربه کاربری خوب و نزدیک به سرعت ایده آل سایت است.
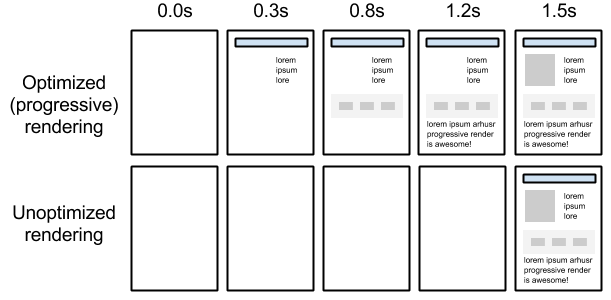
اگرچه محتوایی که دیرتر بارگذاری می شود اغلب بزرگتر از سایر عناصر صفحه است، اما همیشه اینطور نیست. پیش بارگذاری (Preload) بزرگترین محتوا به صفحه کمک می کند تا به امتیاز LCP بهتری دست پیدا کنید و تجربه صفحه را هم بهبود می بخشد.

عوامل رایجی که باعت امتیاز LCP ضعیف می شود، زمان پاسخ دهی آهسته سرور، لود شدن از سمت کاربر و تصاویری با اندازه بزرگ است.
First Input Delay (FID) – تعامل با صفحه
FDI تاخیر ورودی را اندازه گیری می کند؛ مدت زمانی که طول می کشد تا یک سایت به ورودی کاربر پاسخ دهد. این زمان شامل کلیک کردن بر روی دکمه ها، لینک ها و ویدیوها یا فایل های صوتی در یک صفحه است.
سایر فعل و انفعالات مانند بزرگنمایی و اسکرول کردن شامل این معیار نمی شوند زیرا محدودیت های عملکردی متفاوتی دارند. FID روی جنبه Response (پاسخگویی) در مدل عملکرد RAIL تمرکز می کند و به پیمایش صفحه و بزرگنمایی که به عنصر انیمیشن مربوط می شود، ارتباطی پیدا نمی کند.
امتیاز ایده آل Core web vitals برای این معیار 100 میلی ثانیه یا کمتر است. حفظ یک تعامل خوب با کاربر ضروری است زیرا تاخیر می تواند برای افراد ناامید کننده باشد و کیفیت تجربه کاربری را کاهش دهد.
(CLS) Cumulative Layout Shift – تجربه بصری صفحه
CLS پایداری صفحه را اندازه گیری می کند و بررسی می کند که آیا تغییر طرح بندی غیر منتظره ای در صفحه وجود دارد یا خیر.
حرکت غیرمنتظره زمانی اتفاق می افتد که عناصر صفحه مانند متن، دکمه ها و تصاویر در زمان اسکرول کردن صفحه در جای خود قرار نگیرند و جا به جا شوند. این کار ممکن است باعث شود تا کاربر هنگام حرکت، بر روی آیتم اشتباهی کلیک کند.
صفحات باید دارای امتیاز CLS 0.1 یا کمتر باشند. متداول ترین عوامل تغییر چیدمان صفحه، تصاویر، ویجت ها و بنرهای تبلیغاتی بدون ابعاد هستند.
Core Web Vitals چقدر مهم هستند؟
Core web vitals در واقع بخشی از سیگنال های تجربه کاربری صفحه مانند سازگاری با موبایل، Safe browsing و اطمینان از عدم اجرای میان افزارهای مزاحم هستند.
از آگوست 2021 معیارهای تجربه کاربری صفحه به یک سیگنال رتبه بندی مهم برای دستگاه های تلفن همراه تبدیل شده است. گوگل حتی قصد دارد این سیستم رتبه بندی را برای کامپیوترهای دسکتاپ در مارس 2022 تکمیل کند.
بنابراین، می توان نتیجه گرفت که Core Web Vitals نقش مهمی در عوامل رتبه بندی بهینه سازی موتور جستجو (SEO) دارند.
Core Web Vitals به شما کمک می کنند تا مطمئن شوید که سایت شما عملکرد سریع و پایداری ارائه می دهد، که می تواند نرخ تبدیل و تعامل را افزایش دهد.
در واقع، بیش از 50 درصد از کاربران تلفن همراه صفحهای را که بیش از سه ثانیه طول می کشد رها می کنند. یک تا سه ثانیه اضافی در زمان بارگذاری می تواند نرخ پرش را تا 32 درصد افزایش دهد. پس علاوه بر مرتبط بودن محتوا به کوئری های مورد جستجوی کاربران، Core Web Vitals نیز از جمله فاکتورهای مهم در رتبه بندی صفحات در نتایج گوگل می شود که باید به آن توجه ویژه ای داشت.
ابزارهایی برای اندازه گیری Core web vitals
از آنجایی که Core Web Vitals به یک سیگنال رتبه بندی تبدیل شدهاند، کارشناسان سئو باید نمرات خود را زیر نظر داشته باشند و از عملکرد مناسب معیارها اطمینان حاصل کنند تا موقعیت های برتر در نتایج جستجوی Google را به دست آورند.
سه ابزار گوگل برای اندازه گیری Core Web Vitals عبارتند از:
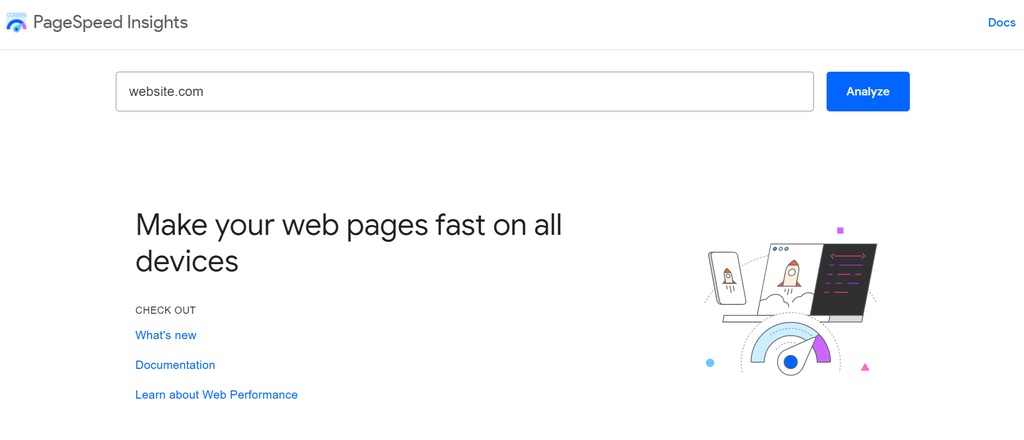
- PageSpeed Insights – داده های Core Web Vitals را در دستگاه های تلفن همراه و دسکتاپ در طی 28 روز گذشته گزارش می دهد. همچنین تجزیه و تحلیل تست سرعت وب سایت را برای بررسی زمان بارگذاری سایت شما نمایش می دهد. برای استفاده از این ابزار، به سایت PageSpeed Insights بروید، یک URL وارد کنید و دکمه Analyze را بزنید.

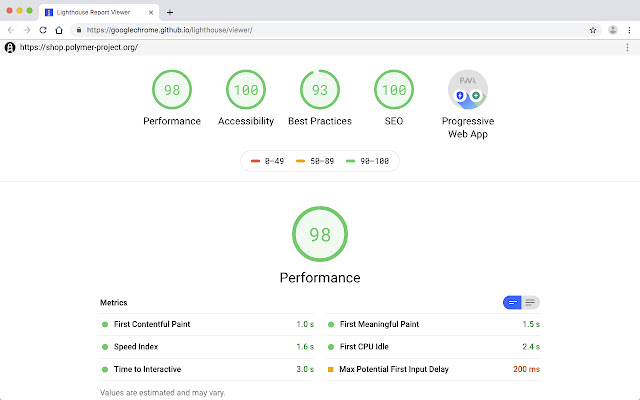
- Lighthouse – یک ابزار منبع باز و خودکار برای نظارت بر عملکرد وب است. Lighthouse چندین معیار دارد که PageSpeed Insights مانند دسترسی (accessibility) و سئو (SEO) آن را ندارد. دو روش برای استفاده از این ابزار، پس از نصب افزونه بر روی صفحه ای که می خواهید آنالیز کنید وجود دارد. بر روی صفحه کلیک راست کنید و به ترتیب گزینه های زیرا انتخاب کنید:
analyze -> Inspect -> Lighthouse
یا URL مورد نظر را وارد کنید.

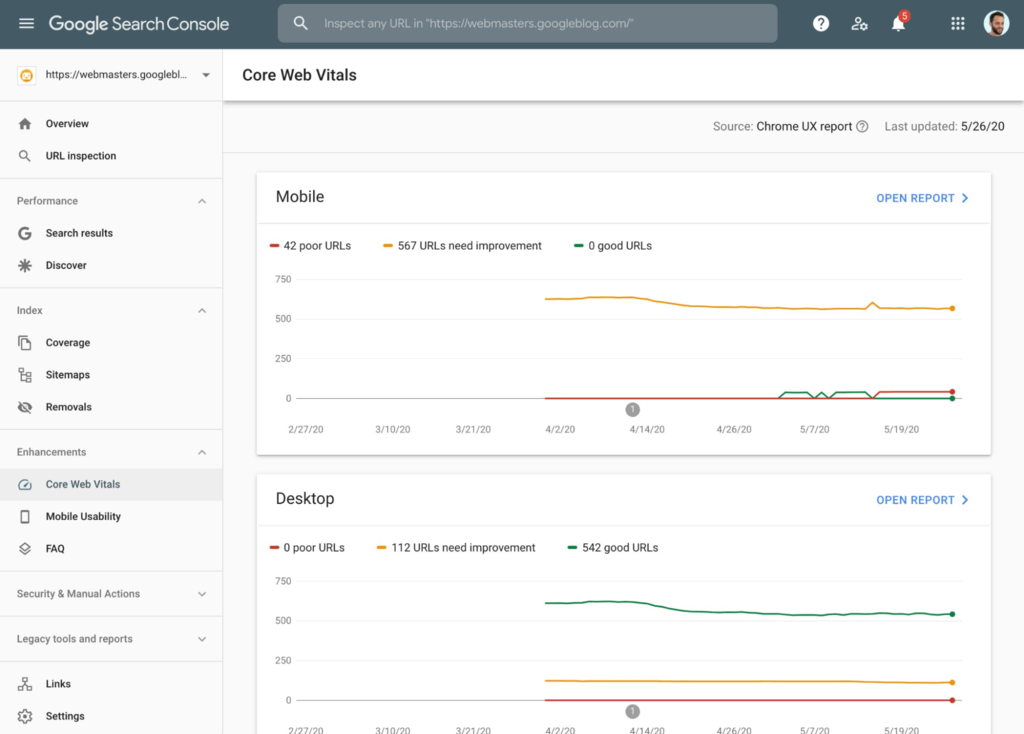
- Search Console – معیارهای عملکرد را در قسمت گزارش Core web vitals در بخش Enhancements نمایش می دهد.
برخلاف Lighthouse و PageSpeed Insights، این ابزار به شما امکان می دهد تمام صفحات وب سایت خود را به طور کامل بررسی کنید.

اعداد به دست آمده از این گزارش ها کاملا واقعی هستند. اگر حداقل 75 درصد از بازدیدهای صفحه به آستانه مورد قبول Core web vitals برسد، گوگل به سایت یا صفحه امتیاز خوبی می دهد.
توجه داشته باشید که امتیاز یک صفحه بر عملکرد دیگر صفحات سایت تاثیری نمی گذارد. به عنوان مثال، صفحه اصلی ممکن است امتیاز کمتری نسبت به صفحه محصول داشته باشد.
سایر معیارهای عملکرد برای بررسی
علاوه بر سه معیار بالا، صاحبان سایت باید عوامل بیشتری را برای ارائه یک تجربه کاربری عالی در نظر بگیرند. که شامل First Contentful Paint (FCP)، Total Blocking Time (TBT) و Time to Interactive (TTI) می شود.
اگرچه می توانید این معیارهای جدید را در برخی از ابزارهای Core Web Vitals بیابید، اما بخشی از آن ها در این ابزارها نیستند. این معیارها به ثبت بخش بزرگتری از تجربه صفحه و تشخیص یک مشکل خاص کمک می کنند.
Speed Index (SI)
شاخص سرعت (SI) را اندازه گیری می کند تا ببیند که چقدر طول می کشد تا قسمت های داخل ویوپورت ظاهر شوند. برای محاسبه SI، یک ابزار تجزیه و تحلیل، فیلمی از بارگیری صفحه در مرورگر می گیرد و فریم به فریم فرآیند را محاسبه می کند.
امتیاز SI خوب 3.4 ثانیه یا کمتر است. کیفیت تجربه کاربری شما زمانی بهتر است که محتوای بالای صفحه سریعتر ظاهر شود.

First Contentful Paint (FCP)
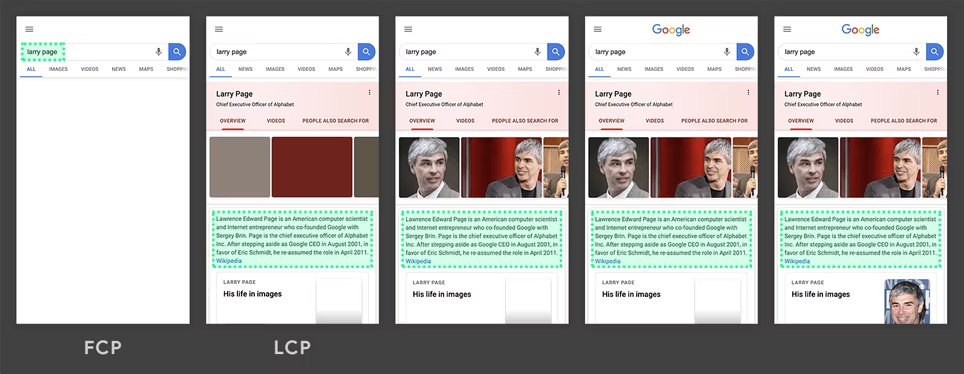
(FCP) محاسبه می کند که مرورگر چه مدت طول می کشد تا محتوایی را از مدل (DOM) نمایش دهد. که شامل متن، تصاویر و بوم غیر سفید است.
توجه داشته باشید که FCP با LCP که زمان رندر بزرگترین محتوای صفحه را اندازه گیری می کند، متفاوت است. برای ارائه یک تجربه کاربری خوب، صاحبان سایت باید امتیاز FCP 1.8 ثانیه یا کمتر داشته باشند.
تصویر7

Time to Interactive (TTI)
زمان تعامل (TTI)مدت زمانی است که یک صفحه برای تعامل کامل نیاز دارد. گوگل یک صفحه را وقتی تعاملی در نظر می گیرد که:
- صفحه محتوای قابل استفاده را نمایش دهد.
- صفحه به تعاملات کاربر در عرض 50 میلی ثانیه پاسخ دهد.
- صاحبان سایت، تگ های Event را برای قابل مشاهده ترین عناصر صفحه ثبت می کنند.
امتیاز TTI ایده آل 3.8 ثانیه یا کمتر است.
Total Blocking Time (TBT)
TBT مجموع زمانی است که یک صفحه برای پاسخگویی به کاربر مسدود می شود. هر درخواستی که در زمانی بیش از 50 میلی ثانیه اجرا شود، یک کار طولانی حساب می شود. در واقع دوره زمانی پس از 50 میلی ثانیه، بخشی است که مسدود شده است.
نمره TBT خوب 200 میلی ثانیه است.
Time to First Byte (TTFB)
TTFB زمانی را مشخص می کند که سرور شما پاسخی را به مرورگر کاربر ارسال می کند. هر چه مرورگر بیشتر طول بکشد تا داده ها را دریافت کند، لود شدن نمایش صفحه شما بیشتر طول می کشد.
TTFB مجموع این مراحل درخواست است:
- زمان تغییر مسیر
- Service worker startup time (در صورت وجود)
- جستجوی DNS
- ارتباط لایه امنیتی انتقال و اتصال (TLS).
- زمان درخواست تا اولین پاسخ بایت
گوگل به دلیل تنوع گسترده ای از شبکه ها و برنامه ها، نمی تواند عدد دقیقی از یک امتیاز خوب TTFB ایجاد کند.
سخن آخر
Core Web Vitals یک عامل مهم رتبه بندی تجربه صفحه در صفحات نتایج جستجوی Google است. این معیارها به تضمین تجربه کاربری خوب، افزایش نرخ تعامل و کاهش نرخ پرش کمک می کنند.
سه معیار اصلی Core Web Vitals:
- LCP – مدت زمانی را که یک وب سایت برای نشان دادن بزرگترین محتوا بر روی صفحه نیاز دارد محاسبه می کند.
- FID – زمان تعامل کاربران با یک سایت، زمانی که مرورگر به تعامل پاسخ می دهد را اندازه گیری می کند.
- CLS – ثبات بصری بارگذاری صفحه را بررسی می کند.
به عنوان یک سیگنال تجربه کاربری مهم، صاحبان سایت باید نمرات Core Web Vitals خود را بررسی کنند. سه ابزار گوگل برای اندازه گیری این معیارها عبارتند از PageSpeed Insights، Lighthouse و Search Console. این ابزارها نمرات Core Web Vitals و نکاتی را برای بهبود آن ها نمایش می دهند.