چگونه پارامتر LCP را در Core Web Vitals بهبود دهیم؟

پارامتر های مختلفی برای بهبود سئو و رتبه سایت وجود دارد. یکی از معیار هایی که گوگل در نظر گرفته است Core Web Vitals است که تاثیر به سزایی در بهبود رتبه، سئو و در نتیجه، تجربه کاربری سایت شما دارد. Core Web Vitals از معیار های مختلفی تشکیل شده است که نشان دهنده نحوه تعامل کاربران با وب سایت شما می باشد. یکی از این معیار ها بزرگترین رنگ محتوایی (Largest Contentful Paint) یا همان LCP است. در این مقاله، با بررسی نحوه اندازهگیری و برخی روش های مفید برای بهبود LCP T عمیق تر به پارامتر بزرگترین ترسیم محتوایی خواهیم پرداخت.
فهرست مطالب
- LCP چیست؟
- نحوه اندازه گیری LCP
- امتیاز خوب برای LCP چقدر است؟
- المان های محاسبه LCP
- 10 روش موثر در بهبود LCP
- 1. استفاده از CDN
- 2. از اندازه مناسب تصویر اطمینان حاصل کنید
- 3. فرمت تصاویر و بهینه سازی حجم
- 4. بهبود زمان پاسخگویی سرور
- 5. پیاده سازی کش
- 6. رفع مشکلات Lazy Loading
- 7. فایل های JS، CSS و HTML را کوچک کنید
- 8. حذف منابع مسدودکننده رندر در JavaScript و CSS
- 9. فشرده سازی منابع متنی
- 10. به تعویق انداختن کد های غیر ضروریجاوا اسکریپت
LCP چیست؟
LCP مخفف عبارت Largest Contentful Paint (بزرگترین ترسیم محتوا) نشان دهنده زمان بارگذاری یک وب سایت است. این معیار بر روی اندازه گیری سرعت نمایش بزرگترین عنصر محتوایی سایت از جمله تصاویر و بلوک های متنی تمرکز دارد. یک امتیاز LCP خوب می تواند نشان دهنده تجربه کاربری بهتر و نرخ پرش کمتر باشد.
نحوه اندازه گیری LCP
اندازهگیری معیار های Core Web Vitals، از تاخیر ورودی اول (FID) تا بزرگترین ترسیم محتوا (LCP)، به ابزار و نرم افزار خاصی نیاز دارد. داده های میدانی از کاربران واقعی و تجربیات آن ها جمع آوری می شود، در حالی که داده های آزمایشگاهی اطلاعات را از یک محیط شبیه سازی شده جمع آوری می کنند. برخی از ابزار ها نیز هر دو نوع داده را برای ارائه گزارش دقیق تری برای بهینه سازی وب سایت شما به صورت ترکیبی استفاده می کنند.
یکی از محبوب ترین ابزار ها برای اندازه گیری معیار بزرگترین ترسیم محتوایی، PageSpeed Insights گوگل است. این ابزار رایگان، به کاربران کمک می کند تا با ارائه ممیزی های مرتبط، عملکرد وب سایت خود را تجزیه و تحلیل و تشخیص دهند و در نهایت به بهبود LCP بپردازند. استفاده از PageSpeed Insights نسبتا آسان است. در ادامه نحوه کار با این ابزار آمده است:
زمان مورد نیاز: 1 دقیقه.
نحوه کار با ابزار PageSpeed Insights
- وارد کردن آدرس
در ابتدا URL سایت خود را در نوار جستجو در بالای صفحه تایپ کرده یا جایگذاری کنید و روی دکمه Analyze کلیک کنید. توجه داشته باشید که تکمیل فرایند تجزیه و تحلیل عملکرد ممکن است چند دقیقه طول بکشد.

- تحلیل سایت
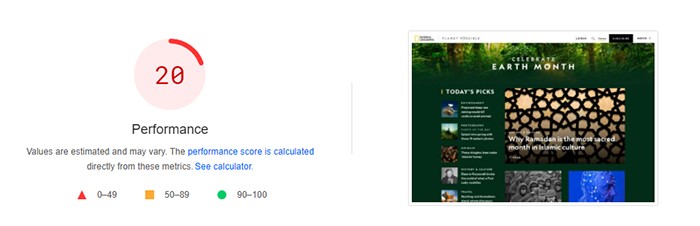
پس از تکمیل فرایند تجزیه و تحلیل سایت، بخش تشخیص مشکلات عملکردی را بررسی کنید تا معیار های مفید و توصیه هایی برای بهبود عملکرد را مشاهده کنید.

- بررسی سایر معیارها
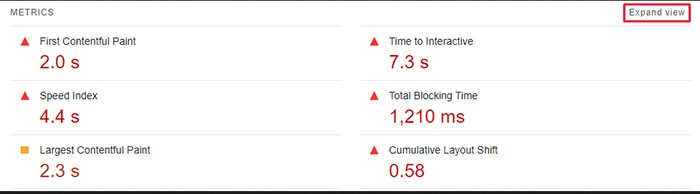
میتوانید معیار های بیشتری را نیز در این ابزار بررسی کنید، از جمله بزرگ ترین رنگ محتوا (LCP)، اولین رنگ محتوا (FCP) و تغییر چیدمان تجمعی (CLS).

- بهبود پارامترها
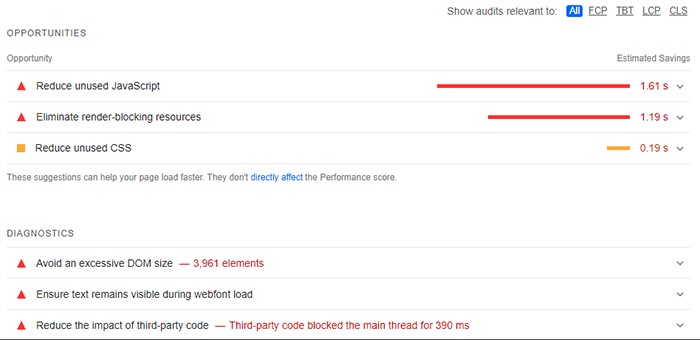
PageSpeed Insights چند توصیه برای بهبود عملکرد سایت به شما ارائه می دهد. همچنین امکان فیلتر کردن آن ها بر اساس Core Web Vitals مربوطه وجود دارد.

امتیاز خوب برای LCP چقدر است؟
- به عنوان یک قانون کلی، یک صفحه وب باید بتواند بزرگترین عناصر خود را در کمتر از 2.5 ثانیه نمایش دهد، هر چقدر این عدد کمتر باشد بهتر است.
- یک صفحه وب با امتیاز LCP برابر با 1.2 ثانیه یا کمتر به این معنی است که سایت شما به اندازه کافی خوب است و شما نیازی به انجام هیچ اقدام دیگری ندارید.
- امتیاز بین 1.2 تا 2.5 ثانیه همچنان قابل قبول است. با این حال، می توانید برخی از عناصر سایت را برای بهبود تغییر دهید.
- امتیاز LCP بالاتر از 2.5 ثانیه به این معنی است که سایت شما عملکرد ضعیفی دارد که ممکن است بر تجربه کاربر تأثیر منفی بگذارد و در نهایت مانع رشد و بهبود رتبه سایت شما شود.

المان های محاسبه LCP
LCP تنها سرعت بارگذاری بزرگ ترین عنصر موجود در صفحه را اندازهگیری میکند و اهمیت این معیار در این است که زمان مورد نیاز برای نمایش بزرگترین عنصر، به نوعی نشان دهنده سرعت بارگیری کل صفحه است. عناصری که ورودی های LCP را فعال می کنند عبارتند از:
- المان تصویر (حتی تصاویری که داخل SVG هستند)
- المان ویدیویی
- المانی با یک تصویر پس زمینه که با استفاده از تابع url() بارگذاری شده است.
- المان های Block Level در HTML که دارای متن هستند.
10 روش موثر در بهبود LCP
از آنجایی که LCP، شاخص اصلی سرعت بارگذاری صفحه سایت است، امتیاز LCP ضعیف می تواند منجر به تجربه کاربری ضعیف شود. یکی از دلایل رایج برای عملکرد بد وب سایت زمان پاسخگویی کند سرور و زمان بارگذاری بالای منابع است. خوشبختانه راه های مختلفی برای حل این مشکل وجود دارد. در ادامه 11 روش موثر برای بهبود LCP سایت ارائه می شود.
1. استفاده از CDN
شبکه تحویل محتوا (CDN) یک ابزار عالی برای بهبود مدیریت ترافیک سایت شما است. CDN از سرور های اضافی برای زمانی که سرور مبدا نیاز به مدیریت ترافیک بالایی دارد استفاده می کند. معمولا، سایت های بزرگ از این فناوری برای رسیدگی به بسیاری از بازدیدکنندگان به طور منظم استفاده می کنند. به همین دلیل، CDN می تواند با متعادل کردن بار شبکه به بهبود LCP کمک کند زیرا درخواست های بازدیدکنندگان نیازی به صف در همان سرور ندارند. این ممکن است منجر به امتیاز LCP بهتر شود و به طور بالقوه تجربه کاربر را بهبود بخشد.
CDN همچنین میتواند با نرم افزار های اضافی مانند image CDN که اندازه های تصویر را بهینه سازی و تبدیل میکند، تقویت شود. با این کار سرعت نمایش محتوای یک وب سایت که پر از فایل های چند رسانه ای است، افزایش می یابد. فرآیند راه اندازی CDN بسته به ارائه دهنده هاست شما متفاوت است. یکی از محبوب ترین راه حل ها CDN Cloudflare است که بیش از 120 مرکز در سراسر جهان ارائه می دهد. این سرویس یک برنامه رایگان ارائه می دهد و یک فرآیند پیکربندی ساده دارد، به خصوص در وردپرس.
2. از اندازه مناسب تصویر اطمینان حاصل کنید
همان طور که قبلا ذکر شد، برخی از تصاویر بسته به اندازه آن ها ممکن است بزرگترین عنصر محتوایی سایت شما باشند. بنابراین، اطمینان از اینکه صفحات وب شما دارای تصاویر بهینه هستند، در حفظ امتیاز LCP خوب مهم است. نکته کلیدی، درک اندازه مناسب تصویر است. برای امتیاز LCP خوب، صفحات وب باید از تصاویر واکنش گرا استفاده کنند. به عنوان مثال، اگر نسخه دسکتاپ سایت شما از تصاویر با اندازه بزرگ استفاده می کند، نسخه موبایل باید از تصاویر با اندازه متوسط استفاده کند.
همچنین دانستن اندازههای تصویر پیش فرض پلتفرم وب سایتتان نیز مهم است. به عنوان مثال، چهار اندازه تصویر پیش فرض وردپرس وجود دارد که عبارتند از:
- کوچک: 150×150 پیکسل
- متوسط: 300×300 پیکسل
- بزرگ: حداکثر 1024×1024 پیکسل
- اندازه کامل تصویر: به اندازه تصویر اصلی تصویر اشاره دارد.
3. فرمت تصاویر و بهینه سازی حجم
جدای از اطمینان از اندازه مناسب، راه های دیگری برای بهینه سازی تصاویر در سایت شما برای بهبود زمان بارگذاری وجود دارد. برای این کار باید فقط فرمت فایل مناسب را انتخاب کنید و حجم تصویر را کاهش دهید یا از یک افزونه استفاده کنید. برخی از محبوب ترین ابزار ها برای بهینه سازی تصاویر برای وب سایت ها عبارتند از: TinyPNG، Imagify و Kraken. افزونه هایی مانند Optimole، EWWW Image Optimizer و ShortPixel نیز گزینه های عالی برای کاربران وردپرس هستند. بهینه سازی تصاویر نه تنها برای بهبود امتیاز LCP مفید است بلکه به شما این امکان را می دهد تا فضای ذخیره سازی بیشتری داشته باشید و به طور بالقوه سئو سایت خود را بهبود بخشید.
4. بهبود زمان پاسخگویی سرور
زمان بارگذاری صفحه شما به شدت با زمان پاسخگویی سرور مرتبط است. فرآیند پاسخ گویی سرور و سایت به درخواست کاربر یکی از عوامل اصلی و موثر بر سرعت بارگذاری است. این فرآیند به عنوان زمان رفت و برگشت (RTT) نیز شناخته می شود.
چندین روش وجود دارد که می توانید زمان پاسخگویی سرور را بهبود ببخشید، از جمله:
- استفاده از کش سمت سرور : صاحبان وب سایت ها می توانند از کش مرورگر و سمت سرور استفاده کنند. کش سمت سرور معمولاً در پیکربندی هاست شما وجود دارد.
- ارتقاء مشخصات سرور: مشخصات سخت افزاری سرور به طور قابل توجهی بر عملکرد آن تأثیر می گذارد. بنابراین، ارتقا سخت افزار سروری به CPU بهتر و ظرفیت ذخیره سازی بیشتر را برای بهبود سرعت بارگذاری سایت خود در نظر بگیرید. برای این منظور می توانید از سرورهای اختصاصی VDS به جای سرورهای اشتراکی بهره ببرید.
- کد های CSS را بهینه کنید: بهینه سازی کد های مورد استفاده در سایت می تواند به بهبود امتیاز LCP کمک کند.
برای وب سایت های وردپرس، افزونههایی مانند WP-DBManager میتواند به بهینهسازی پایگاه داده شما و برنامه پاکسازی خودکار کمک کند.
5. پیاده سازی کش
کش به ذخیره داده های سایت در ذخیره ساز موقت اشاره دارد که با این کار زمان بارگذاری صفحه سریعتر می شود. دو روش اصلی کش وجود دارد: کش سمت سرور و کش مرورگر. با استفاده از کش مرورگر، بازدیدکنندگان می توانند کش را در حافظه سیستم خود ذخیره کنند. در نتیجه، هنگام بازدید مجدد از سایت شما، مجبور نیستند همان داده ها را دانلود کنند. می توانید کش مرورگر را به صورت دستی یا با استفاده از افزونه ها فعال کنید.
از سوی دیگر، کش سمت سرور روشی برای ذخیره یک نسخه از پیش ساخته شده از یک صفحه وب در سرور اصلی است. با این روش، سرور نیازی به بازسازی یا بارگذاری محتوای صفحه از پایگاه داده در هنگام بازدید مجدد کاربر از سایت ندارد. یکی از محبوب ترین ابزار ها برای فعال کردن کش وب سایت LiteSpeed است که دارای قابلیت ذخیره سازی پیشرفته و سایر ویژگی های مفید مانند بهینه سازی محتوای پویا و متعادل کننده بار HTTP است.
6. رفع مشکلات Lazy Loading
Lazy Loading تکنیکی است که در آن تصاویر، صفحات CSS و منابع غیر ضروری هنگام بارگذاری اولیه به تعویق می افتد. در عوض، سایت بر بارگذاری محتوای با سرعت بیشتر تمرکز میکند و منابع غیر ضروری را تنها در مواقعی که برای سرعت بخشیدن به فرآیند بارگذاری صفحه لازم است، استفاده میکند. با این حال، تکنیک Lazy Loading گاهی اوقات به دلیل چندین مشکل می تواند امتیاز LCP را بدتر کند.
به عنوان مثال، وب سایت هایی که Lazy Loading را پیادهسازی میکنند و همه تصاویرشان از Lazy Loading پیروی میکنند ممکن است امتیاز LCP کمتری دریافت کنند. برای رفع این مشکل، کافی است تصاویری که به عنوان بزرگ ترین عنصر محتوایی انتخاب میشود را با ویژگی loading=”eager” تگ کنید. این تابع به عنصر تصویر اجازه می دهد تا فورا لود شود.
7. فایل های JS، CSS و HTML را کوچک کنید
Minification روشی برای کاهش حجم فایل با کاهش خطوط کد درون فایل است. این یکی از رایج ترین روش های بهینه سازی فایل است که می تواند به بهبود معیار LCP شما کمک کند. برخی از فایلهای اصلی مانند CSS، جاوا اسکریپت و HTML ممکن است حاوی تعداد زیادی فضاهای اسپیس غیر ضروری در کد باشند. اگرچه ممکن است این فاصله های اضافی در کد ها به چشم نیاید، اما در صورت جمع شدن می توانند عملکرد سایت را بدتر کنند. مدیران وب سایت می توانند فایل های CSS، HTML و JS را به صورت دستی یا با استفاده از افزونه های وردپرس کوچک کنند. برخی از محبوب ترین افزونه ها عبارتند از Fast Velocity Minify و WordPress Super Minify.
8. حذف منابع مسدود کننده رندر در JavaScript و CSS
معمولاً در فایل های CSS و JS منابعی یافت می شود که سرعت بارگذاری سایت را کند می کند. این منابع ممکن است باعث شوند که عناصر در صفحه به طور همزمان بارگذاری طولانی تری داشته باشند و عملکرد وب سایت را ضعیف کند. به همین دلیل، حذف منابع مسدود کننده جاوا اسکریپت و CSS باید یکی از اولویت های شما برای بهبود LCP باشد. برخی از افزونه های وردپرس میتوانند به شما در حذف منابع مسدود کننده رندر کمک کنند از جمله W3 Total Cache، Autoptimize، و Speed Booster Pack.
9. فشرده سازی منابع متنی
جدا از کوچک کردن و فشرده سازی منابع متنی، بهینه سازی منابع متنی مانند CSS، HTML و جاوا اسکریپت نیز در بهبود LCP موثر خواهد بود. یکی از رایج ترین روش های فشرده سازی منابع متنی GZIP است که در دسته فشرده سازی بدون تلفات قرار می گیرد. این بدان معنی است که در طول فرآیند فشرده سازی، تمام اطلاعات را در فایلی نگه می دارد. صاحبان وب سایت ها می توانند فشرده سازی GZIP را با استفاده از افزونه های وردپرس مانند WP Rocket یا خدمات فشرده سازی آنلاین رایگان مانند gzip.swimburger.net فعال کنند. به خاطر داشته باشید که برخی از شرکت های میزبانی وب نیز به طور پیش فرض GZIP را فعال می کنند.
10. به تعویق انداختن کد های غیر ضروری جاوا اسکریپت
یک مرورگر وب معمولاً کد ها را از بالا به پایین بارگیری می کند، اما قبل از ادامه، هر کد جاوا اسکریپت را اولویت بندی می کند. این ممکن است سرعت بارگذاری صفحه را کاهش دهد و تجربه کاربر را بدتر کند. به تعویق انداختن الویت بندی کد های جاوا اسکریپت به معنای به تاخیر انداختن پردازش هر کد جاوا اسکریپت غیر مهم در صفحه است. با این روش، مرورگر میتواند بارگذاری محتوای واقعی صفحه را سریعتر در اولویت قرار دهد. می توانید این کار را در صفحه خود به صورت دستی با تغییر فایل function.php یا استفاده از ابزارهایی مانند Speed Booster Pack یا WP Rocket انجام دهید.